1. メニュー作成画面にアクセス

【ダッシュボード】>【外観】>【メニュー】>【メニューを編集】>【新しいメニューを作成】

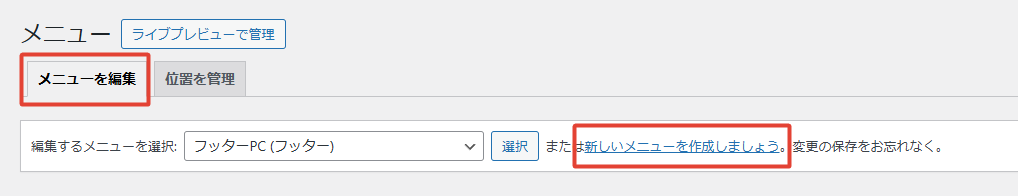
『新しいメニューを作成しましょう。』をクリックし、メニュー名を入力します。メニュー名は、管理上のために付けるだけなので、自分で管理しやすいようにわかりやすい名前にしておきましょう。
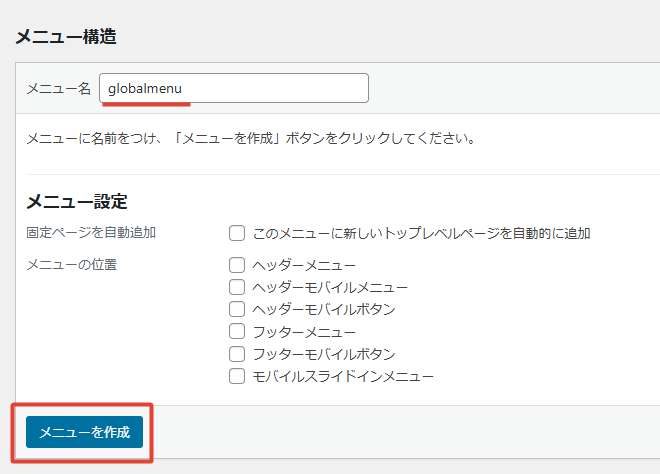
ここでは「globalmenu」とします。

入力が終わったら、『メニューを作成』をクリックします。
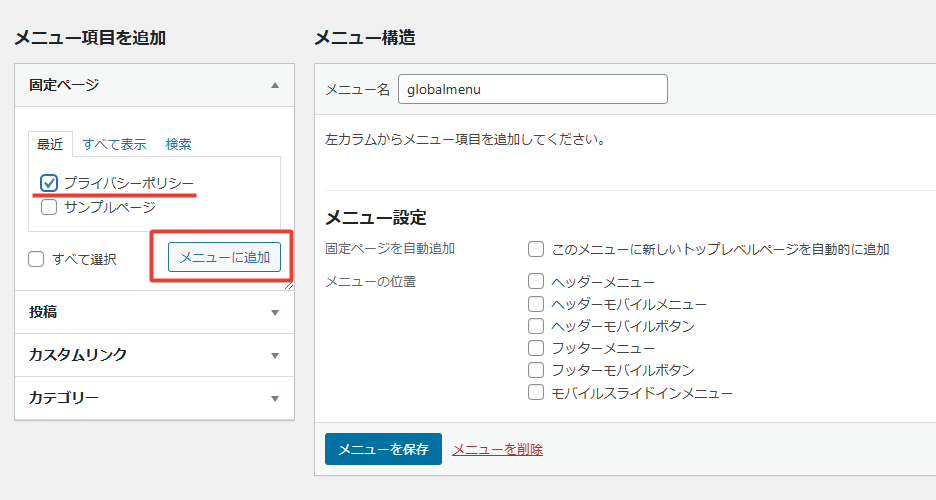
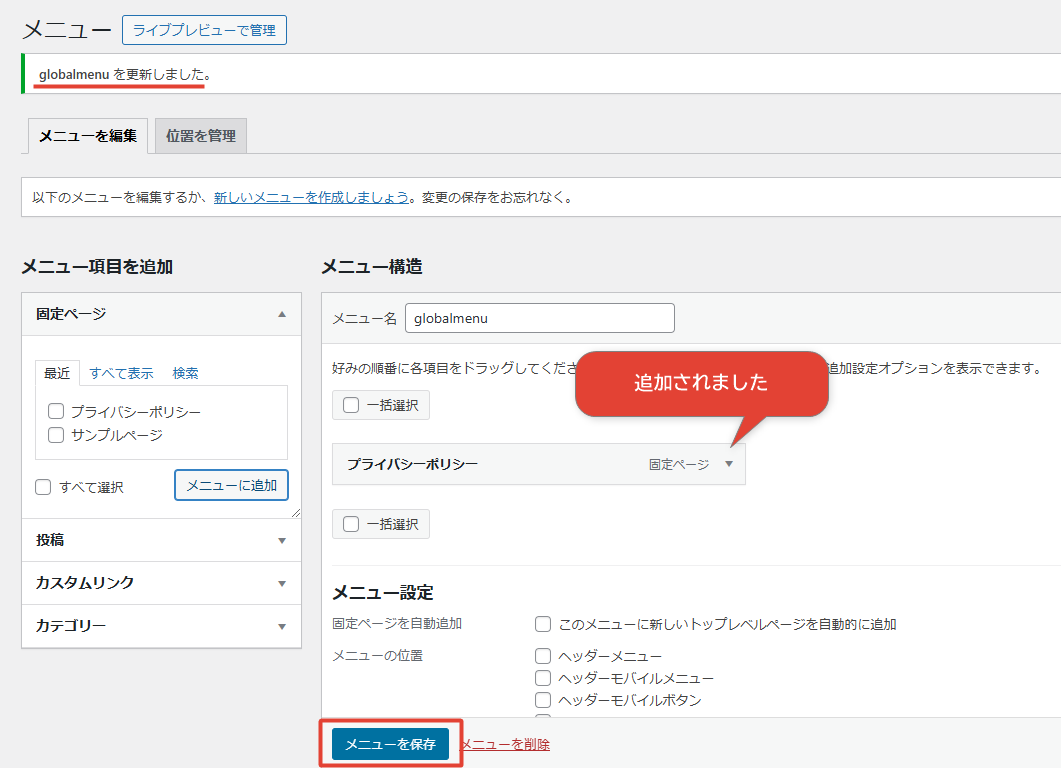
「WordPress初期設定⑦:プライバシー設定」で作成したプライバシーポリシーのページをメニューに追加してみましょう。


追加したら、忘れずに『メニューを保存』をクリック。
この手順で固定ページで作成した「お問い合わせフォーム」もメニューに追加できます。
メニューの表示位置を設定
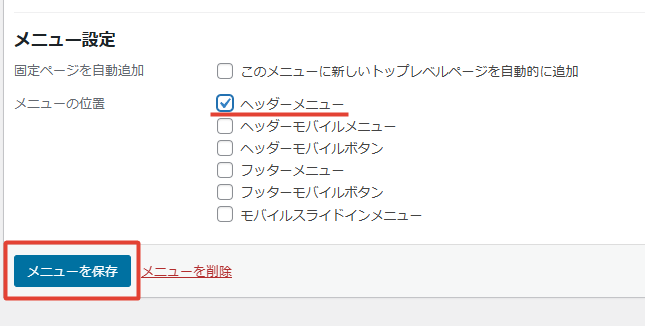
メニューの項目を追加したら、次にそのメニューが表示される位置を設定します。
『メニューの位置』セクションで、表示したい位置にチェックを入れます。ここでは「ヘッダーメニュー」に表示するようにしてみます。設定が終わったら、『メニューを保存』をクリックしましょう。

テーマによっては、メインメニューやモバイルメニューなど、複数の表示位置が用意されています。
カスタムリンクの追加
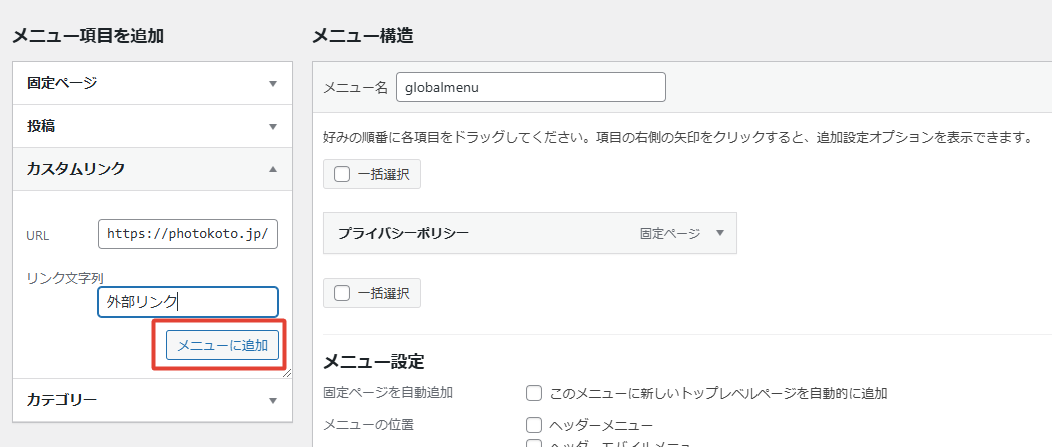
特定のページ以外にもリンクを追加したい場合は、『カスタムリンク』を利用できます。

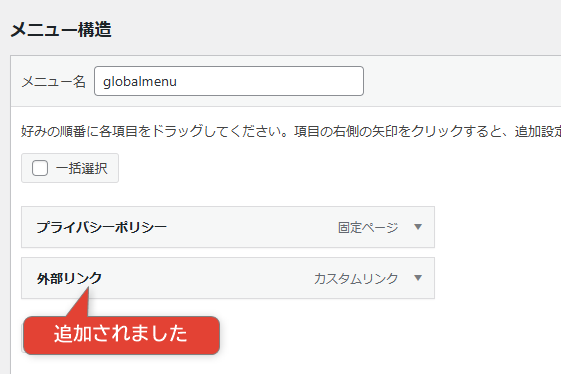
例えば、外部のウェブサイトや特定のURLをリンクにしたい場合は、URLとリンク文字を入力し、『メニューに追加』をクリックします。これで、カスタムリンクがメニューに追加されます。

リンクのURLもリンク名もあとから変更できます。また、不要になったり、間違えた場合は左下の「削除」で消すことができます。

プレビューと確認
メニューの作成が終わったらメニューがどのように表示されているか確認しましょう。

プレビュー画面でメニューが正しく表示され、実際にクリックしてリンクが機能しているかチェックしておきましょう。問題がなければ、このまま設定を保存して完了です!









-1200-x-630-px-1-300x158.png)
-1200-x-630-px-2-300x158.png)