WordPressでブログやサイトを運営する際、画像の使い方は非常に重要です。適切に配置された画像は、読者の視線を引き付け、記事の内容を分かりやすくするだけでなく、SEO対策にもつながります。
しかし、画像の選び方や使い方を誤ると、ページの読み込みが遅くなったり、著作権問題に発展することも……。
ここでは、画像の使い方のコツや、SEO効果を最大化するためのポイント、さらにおすすめの無料・有料素材サイトを紹介します。
画像の役割と重要性

画像は文章と並んで非常に重要な役割を果たします。適切に使用された画像は、情報を視覚的に補完し、読者の関心を引きつけるために欠かせません。
1.1. 視覚的な魅力の向上
文章だけでなく、画像を使うことでコンテンツ全体の見た目が確実にグレードアップ!特に、長い文章の場合は画像を適切に挿入することで、読者が内容を理解しやすくなります。
 おおしま
おおしまそもそも文章ばかりだと、疲れてしまいますよね(苦笑)
1.2. 読者の注意を引きつける
人間は視覚的な情報を優先して処理する傾向があります。特に、SNSなどでは視覚的なコンテンツが拡散されやすいため、画像が記事のクリック率やシェア数に大きく影響を与えることも少なくありません。
1.3. SEOへの影響
SEO(検索エンジン最適化)においても、画像は重要な要素です。Altテキスト(代替テキスト)やファイル名を適切に設定することで、検索エンジンに画像の内容を正確に伝えることができます。
また、画像の適切なサイズや圧縮は、ページの読み込み速度にも影響し、結果としてSEOにも貢献します。
1.4. 感情や雰囲気の伝達
画像は文章だけでは伝えきれない感情や雰囲気を伝えるのに効果的。
例えば、自然の風景を伝える際、写真を使うことで読者にそのうつくしさや壮大さを視覚的に伝えることができますよね。これにより、感情的な共鳴を引き起こし、読者のエンゲージメントを高めることができます。
画像使用時に気をつけたいポイント
画像の著作権に注意
インターネットで見つけた画像をそのまま使用すると著作権侵害になる可能性があるため、必ず著作権フリーの画像を使用するか、使用許可を得ることが重要です。
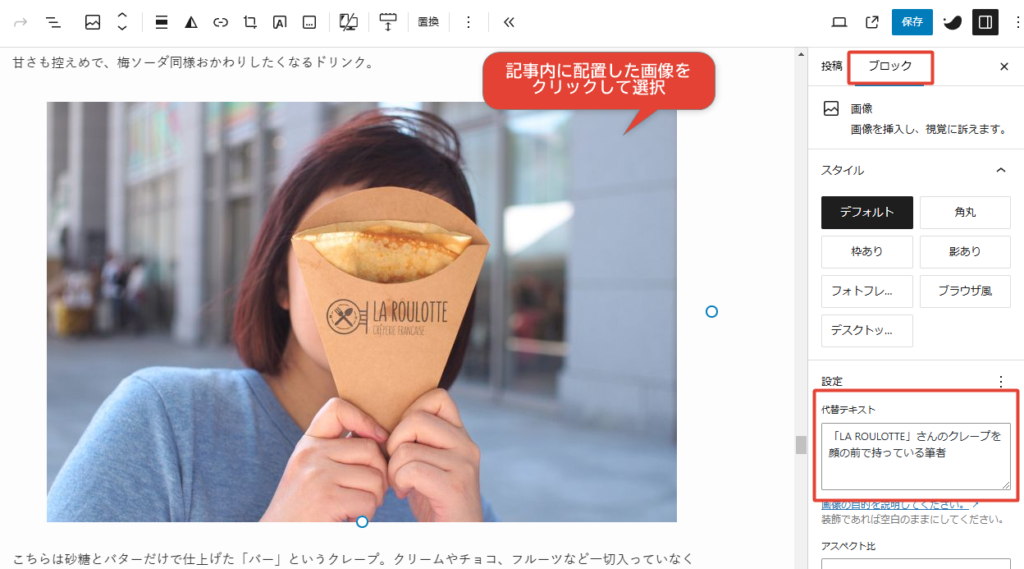
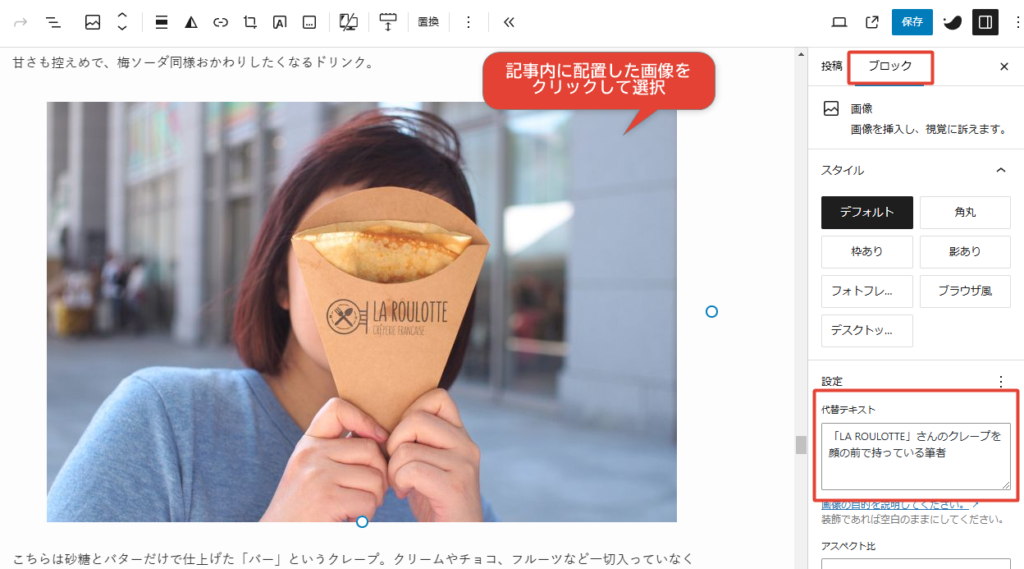
また、自分で撮影した写真を使う場合、他の人の顔が判別できる状態で写り込んでいれば、何かしらの加工をしておくと安心ですね。
SEOの観点からの画像の扱い


Altテキストの重要性
AltテキストはSEOにおいて重要な要素です。画像が読み込まれない場合や、視覚障がい者向けのスクリーンリーダーで読まれる際に、Altテキストが表示されるため、画像の内容を簡潔かつ正確に記述する必要があります。
SEO対策として、画像のファイル名やAltテキスト(代替テキスト)に適切なキーワードを含めることで、検索エンジンが画像の内容を認識し、検索結果で画像が表示されやすくなります。
【ブロック】を選んで記事内に配置した画像をクリックして選択し【代替テキスト】に説明文を入力。


例: 「赤いバラの花束」や「新築の木の家」など、画像を具体的に説明しつつ、関連するキーワードを自然に含めることがポイントです。
これは、本当に効果があります。面倒でも、アイキャッチや記事内で使用する画像には、必ずAltテキストを付けましょう。
画像圧縮とページ速度
ページ速度がSEOに影響するため、画像は最適化される必要があります。ページ速度が遅いと、検索結果の順位が下がることもあるため、できるだけ軽量な画像を使用することが推奨されます。
画像が大きすぎるとページの読み込み速度が遅くなるため、表示速度を保つために適切なサイズに圧縮する必要があります。
画像圧縮プラグイン「EWWW Image Optimizer」
「EWWWImageOptimizer」はWordPressに画像をアップロードするときに自動で圧縮してくれるプラグインです。
画像の圧縮や軽量化(WebP化)などの面倒は作業を短縮できる一方で、圧縮率が低いわりに、画質が悪くなるというデメリットもあります。
Googleが開発した画像フォーマットで、ウェブページの表示を高速化するために使われます。JPEGやPNGと比べて高い圧縮率を持ち、画質を保ちながらファイルサイズを小さくできるのが特徴です。
私の雑記ブログ「Photokoto」は、デジタル一眼で撮影した写真をcanvaでリサイズして使用していることもあり、このプラグインは使っていません。
記事を書くことに集中したい、画質にはこだわらないという人であれば、EWWWImageOptimizerを使って手軽に画像を軽量化するのもアリですね。
画像の配置とデザインのコツ
画像は文章の補足として使うのが理想的です。視線をガイドするように配置し、読者の集中力が途切れないように工夫する。
デザインの一貫性を保つ
サイト全体のデザインに統一感を持たせるため、画像のスタイルや色調を統一すると、プロフェッショナルな印象を与えます。
おすすめの有料・無料の素材サイト紹介
余裕があれば、有料素材を使ったほうがいいんですが最初のうちは無料でも十分です。



アイキャッチに使う画像は有料、記事内で使う画像は無料といった感じで使い分けてもいいですね。
無料の素材サイト


O-DAN: 世界中の商用利用可能な無料写真素材を一気に検索できるサイト。海外のおしゃれで雰囲気のある写真が多い。


写真AC: 幅広いジャンルのフリー画像を提供。こちらも商用利用可。日本人素材も多いのでなにかと重宝。
有料の素材サイト


Shutterstock: 多彩な写真、イラスト、ベクター画像を提供。おしゃれで高品質な素材が豊富。


Adobe Stock: 高品質な画像やテンプレートが利用可能。動画も提供している。一度使うと手放せない。


iStock: 比較的リーズナブルな価格でプロフェッショナルな画像素材を提供。日本人素材が多いので重宝する。
まとめ
画像は、ブログ記事において視覚的な魅力を高める重要な要素です。
- 画像を使う際は、ファイルサイズを最適化して、サイトの表示速度に配慮する。
- 画像には、Altテキストを正確に設定して、SEO対策を意識する。
- 著作権フリーの素材を使って、安全にサイト運営を行う。
- サイト全体のデザインに統一感を持たせるため、画像のトーンやスタイルを揃える。
- 画像を活用して、プロフェッショナルな印象を与える魅力的なサイトを作る。



画像を活用して読者が読みやすい、魅力的な記事を書いてくださいね!








-1200-x-630-px-1-300x158.png)

-1200-x-630-px-2-300x158.png)