WordPressをインストールして「さあ、記事を書こう!」と思ったあなた、ちょっと待ってください!WordPressは、記事を書き始める前に初期設定をしておくことで、後々のブログ運営がスムーズになり、SEO(検索エンジン対策)効果も高まります。
WordPressの初期設定には、
①一般設定
②投稿設定
③表示設定
④ディスカッション
⑤メディア
⑥パーマリンク
⑦プライバシー
の7つがあります。
この中には、非常に重要な項目もあれば、初期値のままで良い項目もあります。
ここでは「おすすめの設定」を解説していますので、ちょっと長いのですががんばって終わらせましょう!
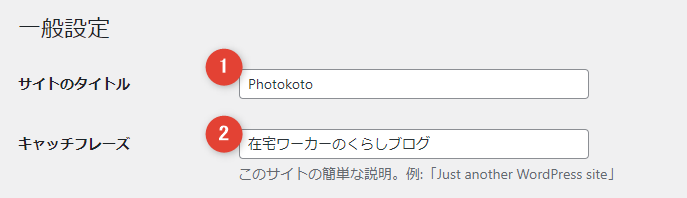
①一般設定
①サイトのタイトル
設定方法:「設定」>「一般」>「サイトのタイトル」を編集

サイトのテーマや目的が伝わるタイトルとキャッチフレーズを設定します。当然ながら、サイトタイトルはWebマーケティング的に重要な要素となるので、よく考えて決定しましょう。
サイトタイトルの決め方としては、以下の2つです。
- ターゲットキーワードを含めたタイトルにする
- キーワードは考えずに覚えやすいタイトルにする
アフィリエイトなどで収入を得ている人たちのブログタイトルには、狙いたいキーワードを含めてつけられています。
たとえば、旅についてのサイトなら、「さとのブログ」よりも「旅」や「トリップ」などの単語が入っていた方が、読者に伝わりやすいですよね。
自分の納得がいくまで、考え抜きましょう!
 さと
さとポートフォリオがわりに使っているブログ「Photokoto(ふぉとこと)」は覚えやすいかといわれると、微妙なんですが「写真のこと」=写真(Photo)のこと(koto)を組み合わせてみました。
おいしいもの、50代主婦のリアルな在宅ワーク、写真、カメラ、植物の話題を扱うライフスタイルブログです。多趣味で凝り性なのに飽きっぽい50代主婦が、楽しい、おもしろい、興味深い、役に立ったと思ってくれるような写真と文章でお届けできるように心がけています。
裏テーマは「50代でも在宅で好き”も”仕事にしながら生きるヒント」を提案するブログです。
②キャッチフレーズ
設定方法:「設定」>「一般」>「キャッチフレーズ」を編集
キャッチフレーズについては「空白」を推奨している人もいます。理由は、テーマによってキャッチフレーズが自動的にタイトルタグや見出しタグで囲われたりして、SEO的にあまりよくない設定になってしまうことがあります。
迷ったときは、テーマの公式サイトを参照したり、ネットで調べてみてもはっきりしない場合は開発者に質問してみるとよいです。それでもわからない場合は一旦「空白」にしておきましょう。
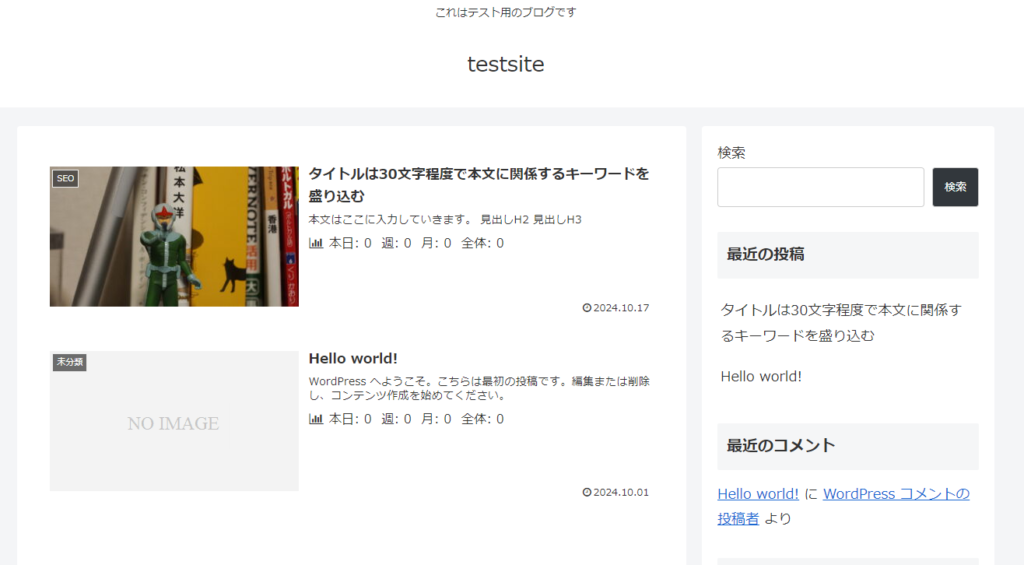
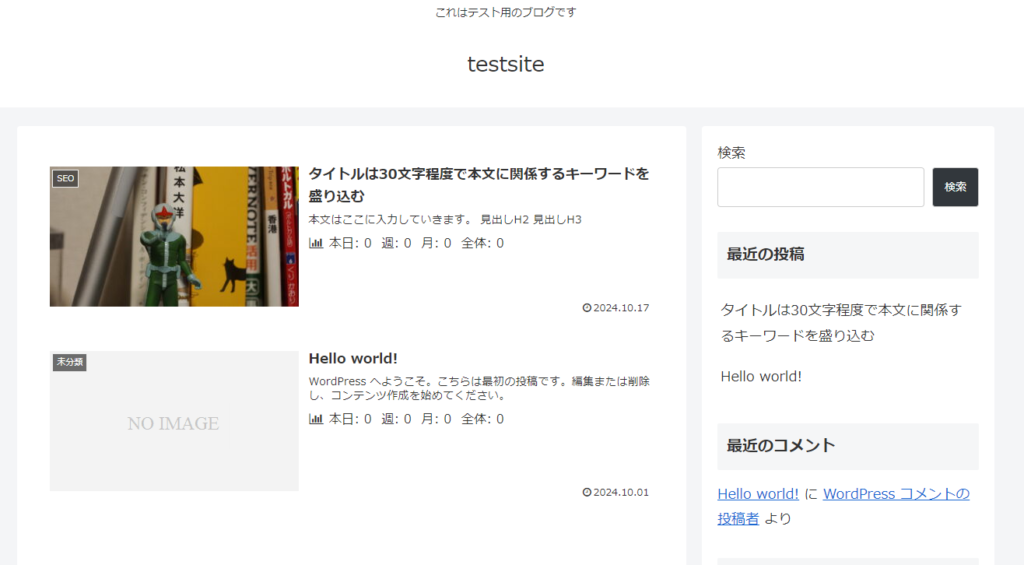
サイトのタイトルとキャッチフレーズ、どこに表示されるの?
サイトのタイトルやキャッチフレーズは、テーマによって表示される場所が変わります。また、デフォルトで表示されない設定になっているテーマもあります。


CocoonだとデフォルトではブログのTOPページに表示されていますが、表示しないようにすることもできますよ。


私のブログ(テーマは「SWELL」)では表示しないように設定しています。また、サイトタイトルはオリジナルの画像を使用しています。



カスタマイズについては、各テーマの公式サイトを参照してくださいね。
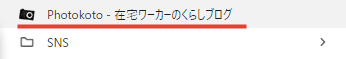
インターネットで検索すると、こんな感じで表示されます。


サイトアイコン
設定方法:「設定」>「一般」>「サイトアイコン」>「サイトアイコンを選択」して画像をアップロード


ブラウザのタブやブックマーク、モバイルデバイスのホーム画面などに表示される小さな画像(アイコン)のことです。一般的には「ファビコン(favicon)」とも呼ばれます。
サイズ: 通常、512×512ピクセルの画像を推奨サイズとしていますが、ブラウザやデバイスによって異なるサイズで表示されます。
表示場所: ブラウザのタブ、ブックマーク、モバイル端末のホーム画面に表示され、サイトの認識やブランディングに役立ちます。


役割: サイトを識別しやすくし、ユーザーがタブやブックマークの中からあなたのサイトを見つけやすくします。企業ロゴやシンボルマークをサイトアイコンに設定することが一般的です。


512×512ピクセルの画像を準備する必要がありますが、余裕がでたら設定してみましょう。
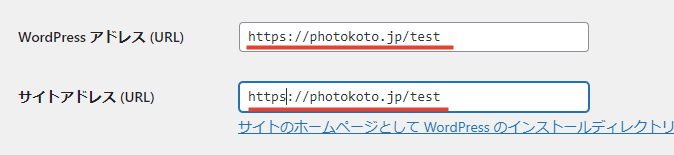
WordPressアドレスとサイトアドレスの設定


「WordPressアドレス(URL)」と「サイトアドレス(URL)には、デフォルトでWordPress本体をインストールした場所のURLが入っています。
レンタルサーバーごとで常時SSL化設定の方法が異なるので、マニュアルを確認してください。



エックスサーバーのクイックスタートを利用した方はSSL化も完了しているのでなにもしなくて大丈夫です
②SSLの設定(超重要)
SSL(Secure Sockets Layer)化とは、サイトのセキュリティを強化する暗号化技術です。URLが「https」から始まっていればSSL設定済みですが、「http」のままだと安全性が低くなります。
暗号化されていないサイト(http)ではセキュリティの脆弱性が問題になりますが、SSL化してURLが「https」に変わることで、個人情報が第三者に抜き取られることを予防できるなどセキュリティが強固になります。
エックスサーバーのクイックスタートを利用した場合は、自動でSSL化されているので、WordPressの設定だけ確認しておきましょう。その他の方は各レンタルサーバーのマニュアルを読んで設定してくださいね。
「WordPressアドレス(URL)」と「サイトアドレス(URL)には、デフォルトだとWordPress本体をインストールした場所のURLが入っています。
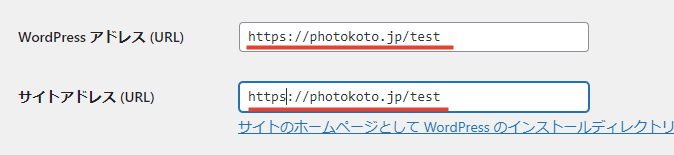
サイトをSSL化したら、WordPressアドレスとサイトアドレス両方のアドレスを「https://〇〇.com/」に変更しましょう。




設定方法:管理画面の「設定」→「一般」から「WordPressアドレス(URL)」と「サイトアドレス(URL)」両方のアドレスを「https://〇〇.com/」に変更します。
「WordPressアドレス」と「サイトアドレス」の設定は間違うと戻すのが大変なので、不用意に変更しないよう気を付けてくださいね。
すでに「https://〇〇.com/」になっていればそのままでOKです
Googleが検索順位を決める要素にSSL化を使用している
セキュリティは Google の最優先事項です。(中略)
Google は、Google のサービスだけにとどまらず、より広い範囲でインターネットを安全に利用できるように取り組んでいます。そこで大きな割合を占めているのは、ユーザーが Google から安全なウェブサイトにアクセスできるようにすることです。(中略)
Google は過去数か月にわたり、暗号化された安全な接続をサイトで使用していることを検索のランキング アルゴリズムのシグナルとして考慮するテストを実施してきました。このテストで十分な結果が得られたため、Google はランキング シグナルとして HTTPS を使用することにしました。現在のところは、ウェブマスターが HTTPS に切り替えるための移行期間として、このシグナルのウェイトを非常に小さく設定しています(グローバル クエリの 1% 未満にしか影響せず、高品質のコンテンツなど他のシグナルよりウェイトが小さい)。しかし、誰もがウェブを安全に利用できるよう、すべてのウェブサイトの所有者に HTTP から HTTPS への切り替えをおすすめしたいと考えているため、今後このウェイトは大きくする予定です。(中略)
Googleが明確に、ランキングシグナル(検索順位を決定する要因)としてSSL化を推奨しているので、今後ブログで稼いでいきたい(SEOで上位表示を目指す)と思っているならSSL化しておきましょう。
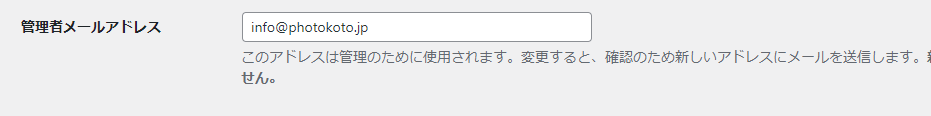
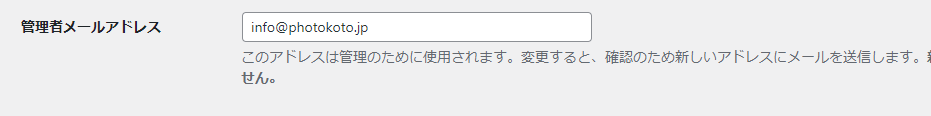
管理者メールアドレス


管理者メールアドレスには、WordPressを設定したユーザーのメールアドレスがデフォルトで入っています。
記事への新着コメント(コメントを有効にしている場合)、新しいバージョンのお知らせなど重要なメールが届くので日常的に利用しているメールアドレスを設定しておきましょう。
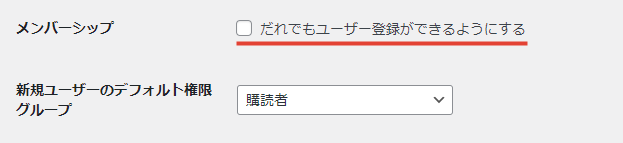
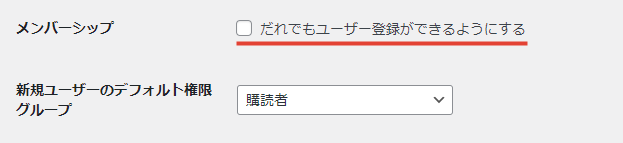
メンバーシップの設定


メンバーシップの設定はデフォルトでオフになっているので、そのままオフにしておきましょう。
「だれでもユーザー登録ができるようにする」をONにすると、誰でも自由にWordPressの管理画面にアクセスできるようになってしまうので注意。
むやみに管理画面にアクセスされないよう、特別な理由が無い限り、このチェックボックスはOFFにしておくことをおすすめします。
WordPressは、複数のユーザーがログインして、記事を更新したり公開したりできるようになっています。たとえば、アフィリエイターや企業が外注ライターに記事のアップロードや管理をお願いする場合に設定や権限を変更したりします。
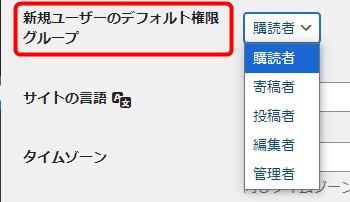
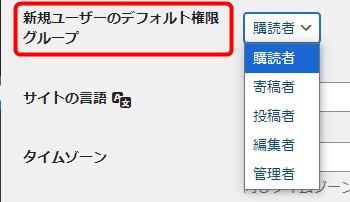
デフォルト権限グループ


新規ユーザーのデフォルト権限グループは、このままでOKです。上で説明した、複数人でブログを管理する場合に使ったりします。とりあえず、今ここで選択する必要はありません。
デフォルト設定の「購読者」は最も低い権限(できることが少ない権限)なので、このままで全く問題ありません。
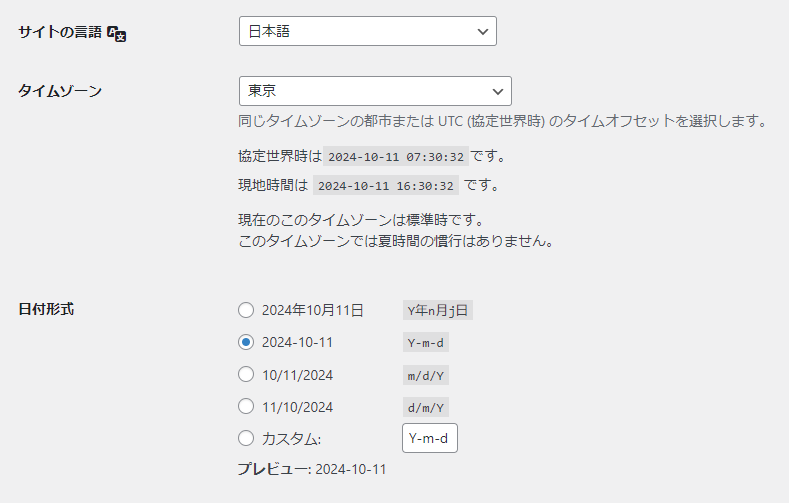
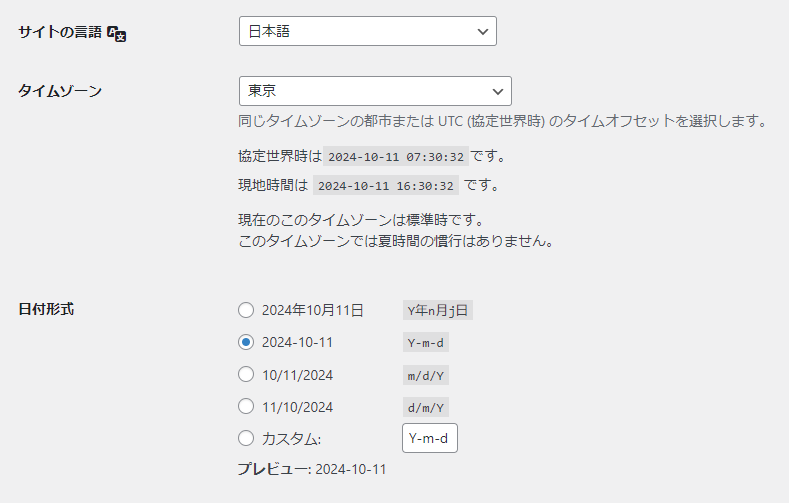
サイトの言語・タイムゾーン





このあたりは、お好みで変更してください。


これで一般設定は終了です!最後に「変更を保存」ボタンをクリックして、変更を確定させましょう。
WordPress初期設定②:投稿設定
WordPressのダッシュボード(管理画面)の左側メニューから【設定】>【投稿設定】


記事投稿時に個別で設定できるため、設定変更は必須ではないんですが、削除するか、決めているカテゴリーがすでにあれば名称を変更しておいてもOKです。
デフォルトの投稿フォーマット
デフォルトの投稿フォーマットでは、WordPressの「標準」フォーマットの他に、さまざまなフォーマットを選べる。特別こだわりがなければ「標準」のままでOKです。
メールでの投稿


WordPressでは、メールを使って記事を投稿することが可能です。メール投稿機能を使う場合のみ、ここで設定が必要になりますが、メール投稿機能を使わないなら、設定はこのままでOKです。
メール投稿をスムーズにできる、プラグインもありますが、私は使用したことがないので詳細はわかりません。
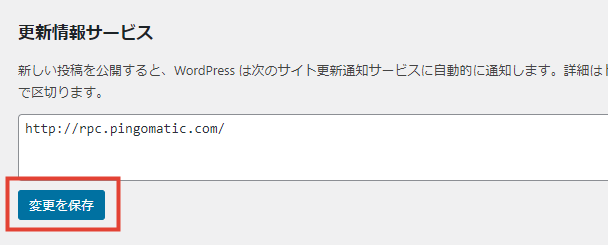
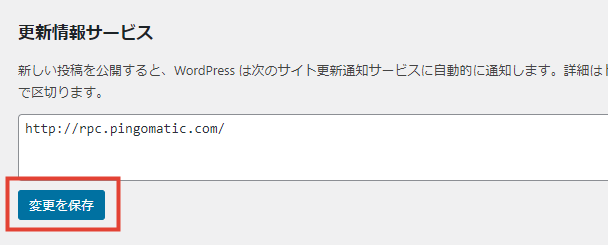
更新情報サービス


更新情報サービスの設定は、変更せずこのままでOK。
記事の更新情報を自動的にブログランキングサイトなどに通知する機能です。通知された更新情報は、それらのサイトで新着記事として掲載されます。
WordPress初期設定③:表示設定
【ダッシュボード】>【設定】>【表示設定】


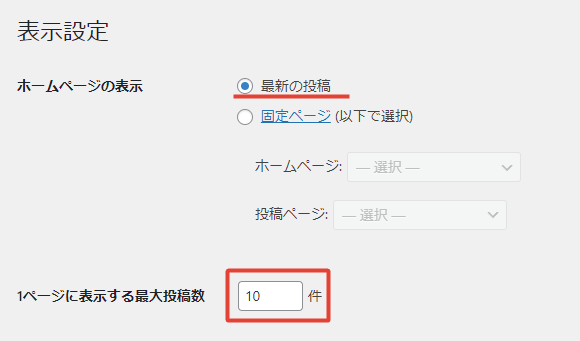
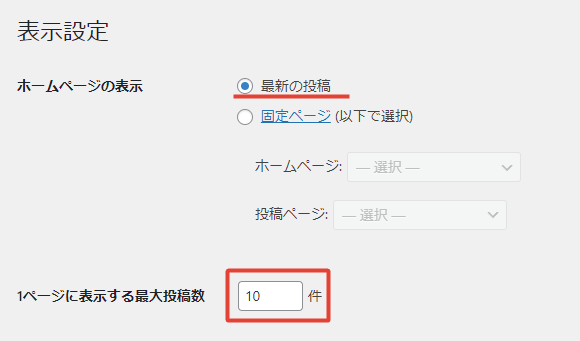
ホームページの表示
ホームページの表示は、サイトに合わせて適切な設定に変更しましょう。


最新の投稿(デフォルト)を選んだ場合
「最新の投稿」にチェックが入っているデフォルト状態では、トップページに最新記事が表示されます。いわゆるブログのような表示になると考えたら分かりやすいかと思います。


サイト型といわれるTOPページにするには、少し手間と時間がかかります。まずは、デフォルト設定の記事一覧ではじめてみましょう。
また、「1ページに表示する最大投稿数」はデフォルトの10件のままでOKです。表示件数が多すぎるとブログの読み込み速度が低下するので、10前後で設定しておくのがおすすめ。
固定ページを選んだ場合
「固定ページ」にチェックを入れると、トップページに表示する内容を「特定の固定ページ」または「特定の投稿ページ」にすることができます。
私のブログも、固定ページでトップページを作り込んで(といっても一日くらいできる)そのページを表示するように設定しています。
ブログ型がいいとか、サイト型がSEO的に有利、とかいうことはありません。要は、しっかりしたコンテンツがあり、読者がブログ内で迷子にならず、目的のページを探しやすいとか、情報が充実しているブログであればいいわけです。



固定ページは、企業サイトをWordPressで構築する場合など、記事一覧以外の要素を含むページをトップページにしたい場合に向いています。
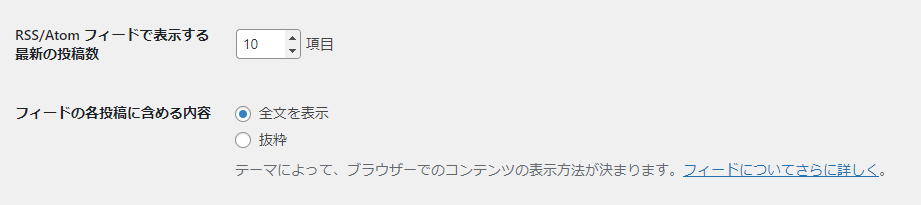
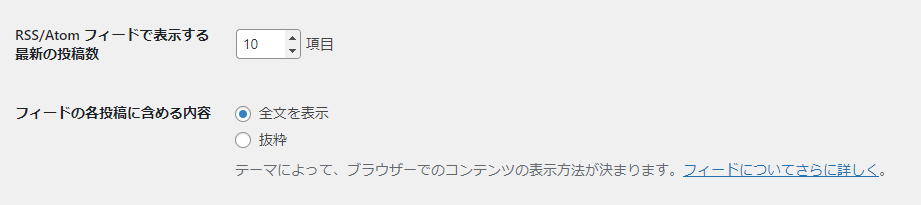
RSS/Atomフィードに関する項目


フィードは、ブログ記事を公開した時に自動的に登録者に通知してくれる機能のことで、これはWordPressに標準装備されています。
とはいえ、結論から言ってしまうと、これらの設定はほとんど意味がありません。なぜなら、現在RSSリーダーを使用している人のほとんどが Feedlyというサービスを利用しているからです。
というわけで、デフォルトでOKです!
Feedlyは、サイトの中の過去記事をすべて取り込んで、自動でに抜粋表示してくれるようになっています。便利なサービスなので、余裕ができたら、この機会に使ってみましょう。
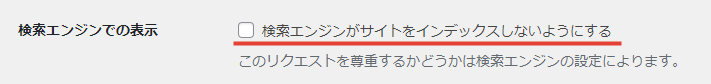
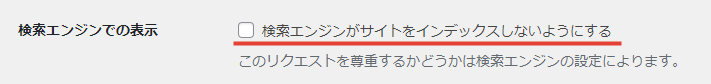
検索エンジンでの表示


「検索エンジンでの表示」はデフォルトでOFFになっています。通常はこのままでOKです。
デフォルト状態(チェックボックスOFF)だとインデックスされる
チェックボックスがOFFの状態だと、ブログが検索エンジンにインデックスされ、検索結果に表示される状態になります。
Googleのデータベースに保存されることを「インデックス登録」といいます。インデックスされなければ、検索結果にも表示されないので、インデックスされたくない理由がない限りOFFにしておきましょう。
一度チェックボックスをONにして、noindex設定にしてしまうと、OFFにして解除してもGoogleからインデックスされるまでに時間がかかります。そのため、できればこの設定はONにしないことをおすすめしています。
WordPress初期設定④:ディスカッション設定
【ダッシュボード】>【設定】>【ディスカッション】


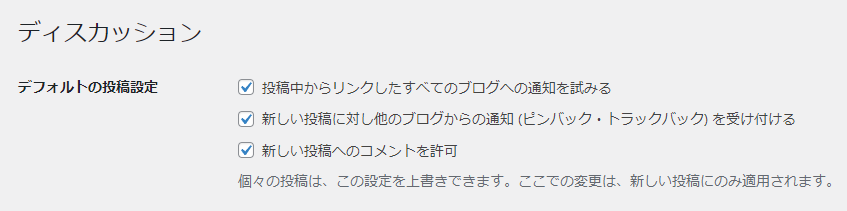
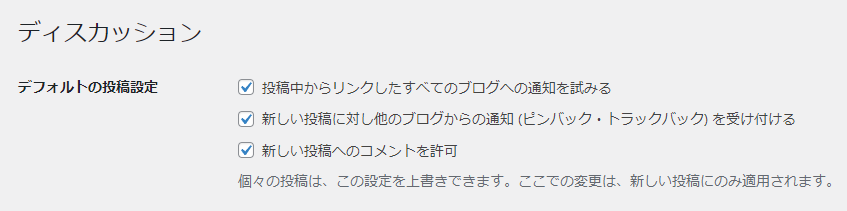
デフォルトの投稿設定
デフォルトの投稿設定では、以下3点のチェックボックスがON(有効)になっています。すべてチェックしたまま(この状態のまま)でOKです。
❶投稿中からリンクしたすべてのブログへの通知を試みる
❷新しい投稿に対し他のブログからの通知(ピンバック・トラックバック)を受け付ける
❸新しい投稿へのコメントを許可
この仕組みを活用すれば、アクセス数の少ない初期の段階で、他のブログ運営者に自分のサイトを知ってもらうことができるので、チェックは入れたままがおすすめです。
ピンバックを使用することで期待できる3つのメリット
- リンクから新しい訪問者が自分のブログに来てくれる機会が増える
- 気軽にブログ管理者同士のコミュニケーションが図れる
- お互いにリンクを貼ることによる SEO 効果が期待できる
ピンバックはお互いのブログが WordPress であり、かつピンバック機能がONになっていること、そのブログ管理者の承認が必要となります。
①投稿中からリンクしたすべてのブログへの通知を試みる
この項目がONだと、他サイトへのリンクを貼った時に、相手サイトにその旨を知らせる通知メール(ピンバック)が届きます。
相手がピンバックを承認すると、相手のサイトのコメント欄にも自サイトのリンクが張られ、相互リンク状態となる仕組みです。
記事ごとに、ピンバック通知を送る・送らないの設定を変えることができます。
②新しい投稿に対し他のブログからの通知(ピンバック・トラックバック)を受け付ける
この項目がONだと、他サイトから自サイトへのリンクを貼られた時に、あなたに通知メール(ピンバック)が届く設定となります。他サイトから届いたピンバックはコメントページから確認でき、承認すれば相互リンクしたことになります。
記事ごとに、ピンバック通知を受け取る・受け取らないの設定を変えられます。
③新しい投稿へのコメントを許可
この項目がONだと、デフォルトで、読者が記事へコメントを付けられる状態となる。読者からの質問や感想を得たいのであれば、コメントの投稿も許可しておきましょう。
記事ごとに、コメントを受け付ける・受け付けないの設定を変更できます。



ちなみに、私はコメントをOFFにしています。
相互リンクが心配な場合
相互リンクそのものは、大変よいことです。ですが、相手のサイト(リンクしてもらった先)の質が低い、または怪しい場合には、リンクする(される)ことで良くない影響を受ける可能性もあります。
ブログをはじめたばかりのときは、「良いリンク・悪いリンク」の判断が難しいかと思うので、「コメントは許可しない」にしておくとよいでしょう。
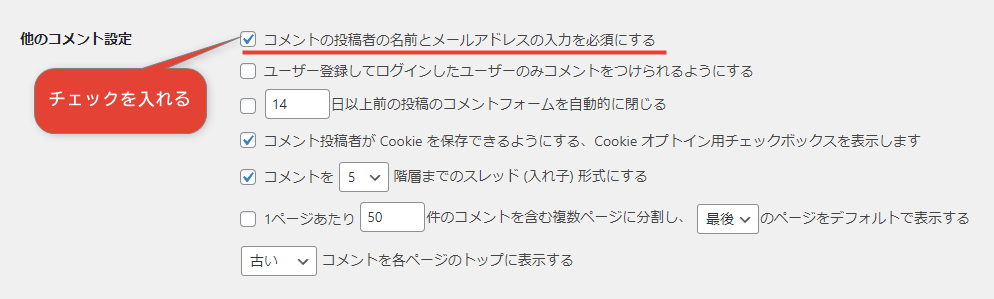
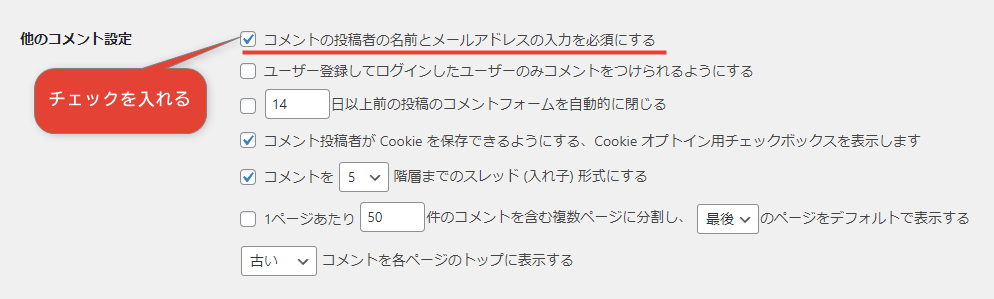
他のコメント設定


「他のコメント設定」では、読者からのコメントについての詳細な設定ができます。特にこだわりがなければ、デフォルトのままでOKです。



読者からのコメントは貴重なものですが、私はあえてOFFにしています。
スパムコメントや面倒なトラブルを防ぐためにも、名前とメールアドレスの入力は必須にしておきましょう。
また、コメントを複数階層までのスレッド形式にしておくと、誰が最初にコメントして、誰がそのコメントに返信しているのかが分かりやすくなります。(デフォルトでは、5回のやり取りまでが階層形式で表示されるようになっている)
ブログのコメント欄で何度もやり取りをすることは、基本少ないので、このままで問題ないでしょう。
その他の項目は、ログインユーザー以外はコメントを残せなくなったり、無駄にコメントページが作られたりしてしまうので、使用する必要はありません。
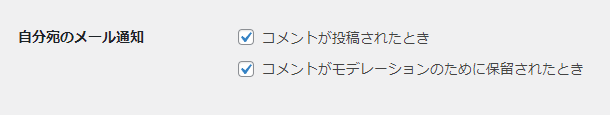
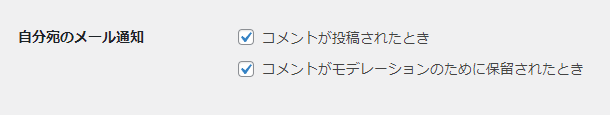
自分宛のメール通知


「自分宛のメール通知」設定では、コメントが投稿された時などに、一般設定で入力したメールアドレスに通知が送られる設定になっています。変更なければ、このままで問題ありません。
OFFにすると、コメントに気付きにくくなるので注意しましょう。(コメントを受け付けている場合)
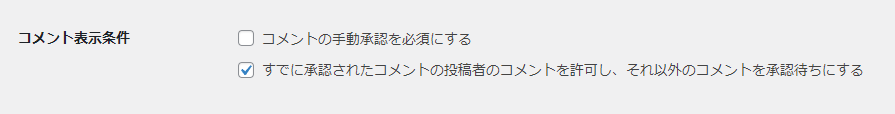
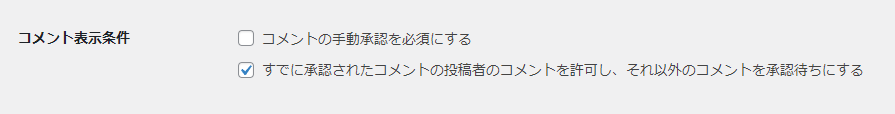
コメント表示条件


「コメント表示条件」は、デフォルトでは下のチェックボックスがONになっています。
どういうことかというと、一度承認したユーザーはデフォルトでコメントを許可し、それ以外のユーザーのコメントは承認が必要な状態になるという設定です。問題がなければ、これもこのままで問題ないでしょう。
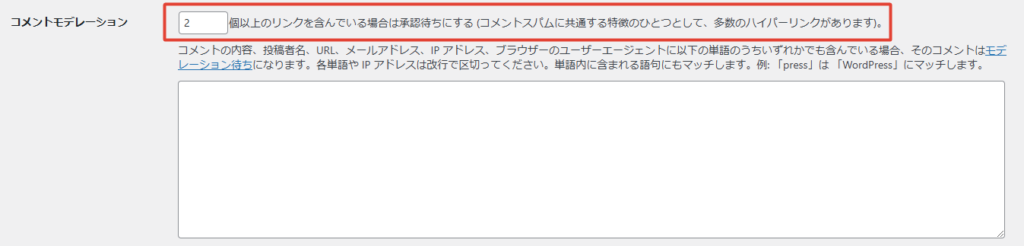
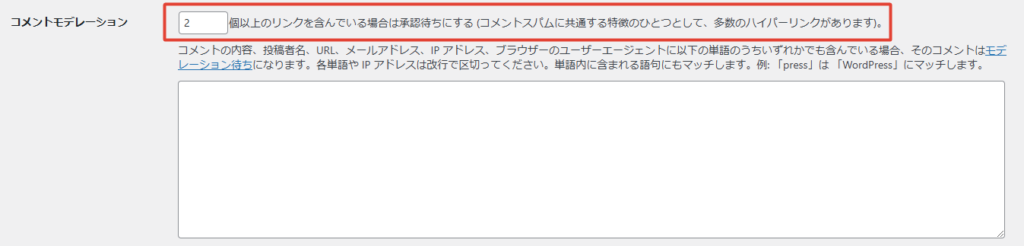
コメントモデレーション


デフォルトで「2個以上のリンクを含んでいる場合は承認待ちにする」になっています。この設定もこのままで問題ないでしょう。
WordPressサイトを長く運営していると、スパムコメントが大量に届くようになるので、対策として別途「Akismet」というプラグインの使用をおすすめします。
コメント内での許可されないキーワード
コメント欄でのNGワードを設定したい場合は、先ほど紹介した「Akismet」というプラグインで設定できるので、ここで指定する必要はありません。
アバターの設定


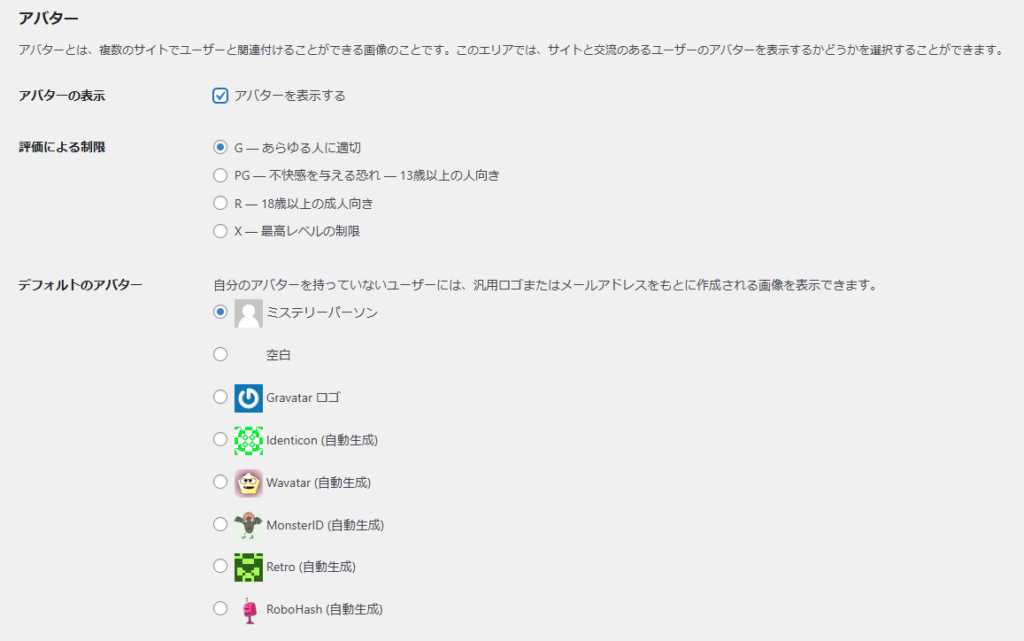
「アバターの表示」にチェックをいれると、以下の項目が展開します。


「アバター」では、サイト運営者のプロフィール画像についての設定を行うことができ、アバター表示がONだと、コメント欄にアバター画像を表示できます。
基本的には、デフォルトの設定のままで大丈夫です。
アバター画像を設定すると読者からのコメントに返信するときに顔写真やオリジナルのアイコンなどを表示できるようになります。
写真やアイコンの準備が必要になりますが、ブログの信頼性や親近感が増すので設定を検討してみましょう。
アバター画像の設定は「Gravatar」というサイトで登録できます。
WordPress初期設定⑤:メディア設定
メディア設定では、WordPressで扱う画像サイズ(幅・高さ)の設定ができるので、必要に応じて設定しましょう。
【ダッシュボード】>【設定】>【メディア】


【前提】画像をアップロードすると3種類の画像が生成される
WordPressのメディアライブラリに画像をアップロードすると、3種類のサイズの画像が自動的に生成されます。
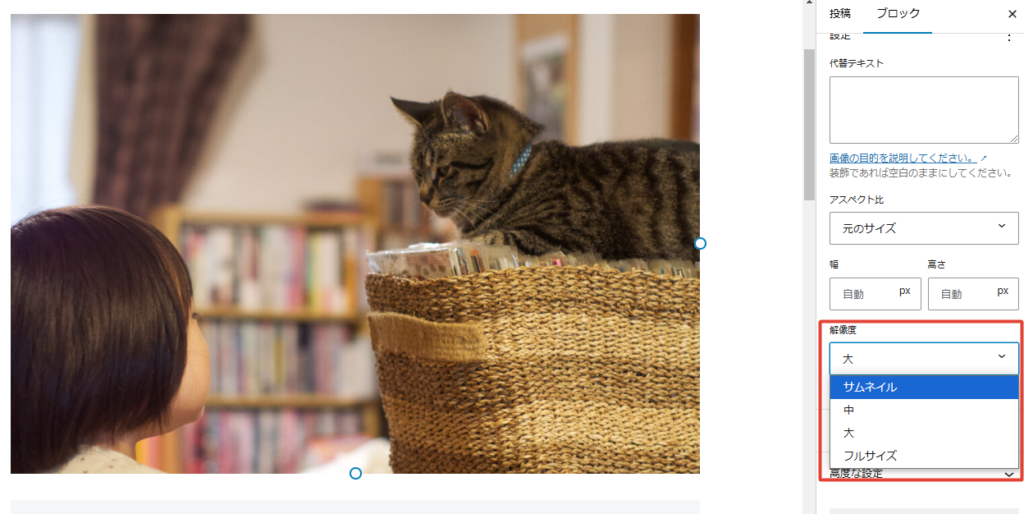
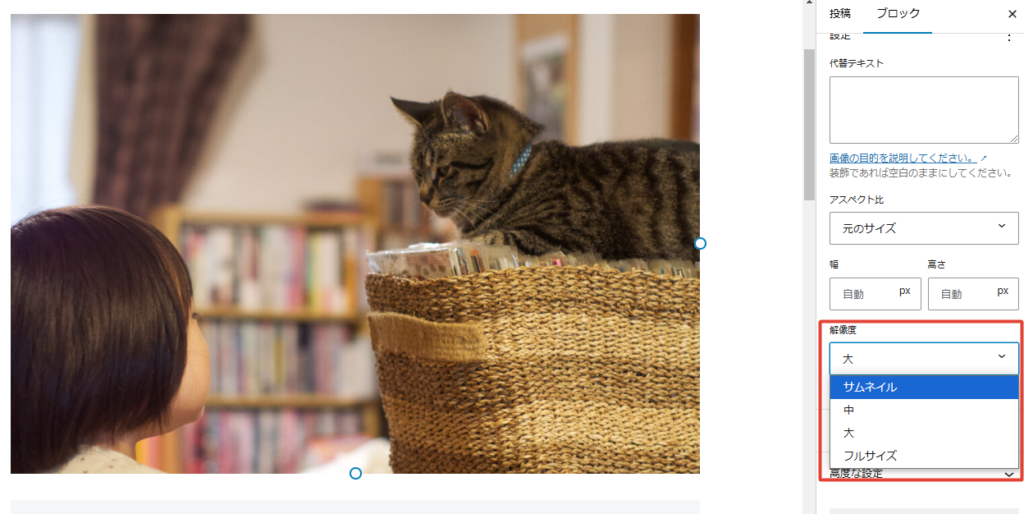
以下は、メディアライブラリから新規記事に画像を挿入する時の画面です。


投稿する際、画像をクリックして選択すると、【ブロック】>【解像度】からプルダウンで「サムネイル」「中」「大」「フルサイズ(オリジナルサイズ)」を選択できます。
ここで設定したサイズが、各画像の最大サイズになります。
たとえば、サイズが1600×1062の画像をアップしたら、「中サイズ」の画像は上限が300なので「300×199」というサイズになる(300を上限に、縦横比が固定のまま縮小される)という感じです。
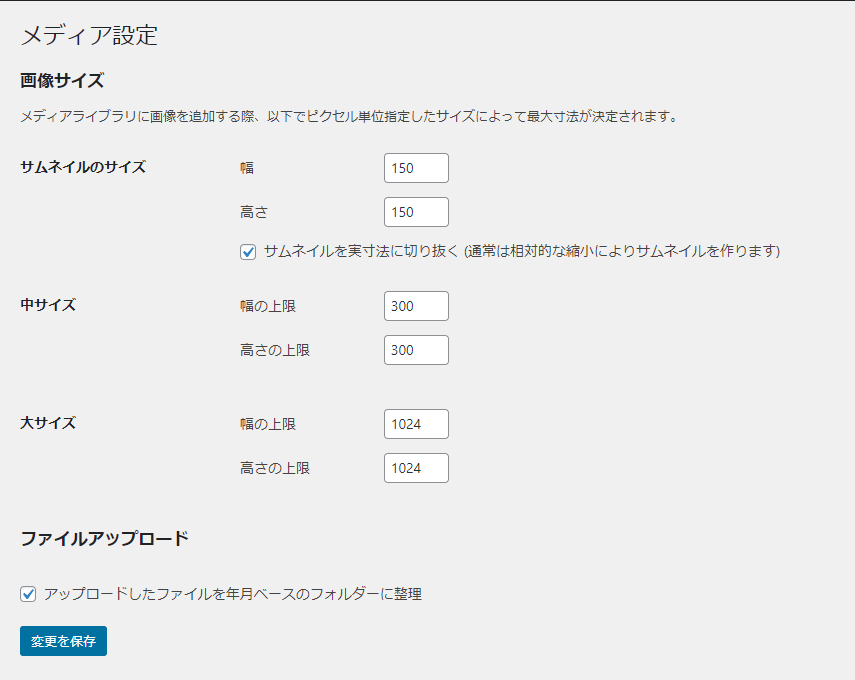
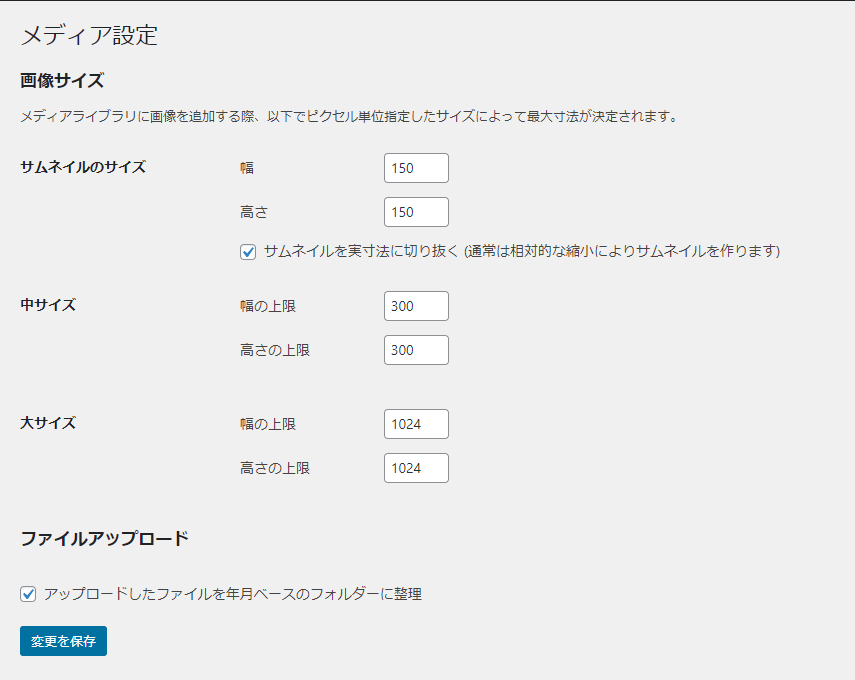
サムネイルのサイズ
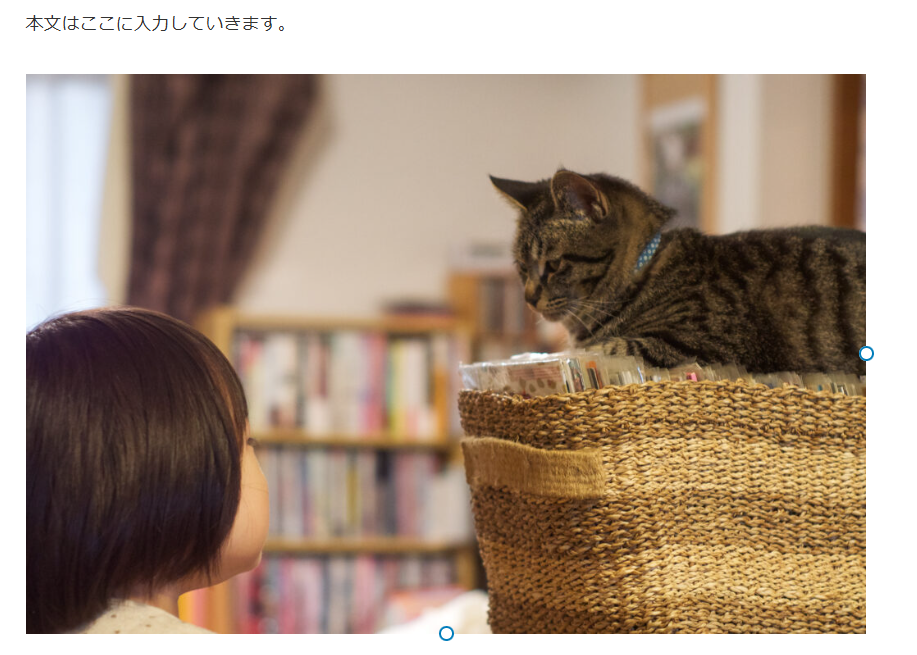
サムネイルのサイズは、デフォルト設定では幅150px、高さ150pxです。
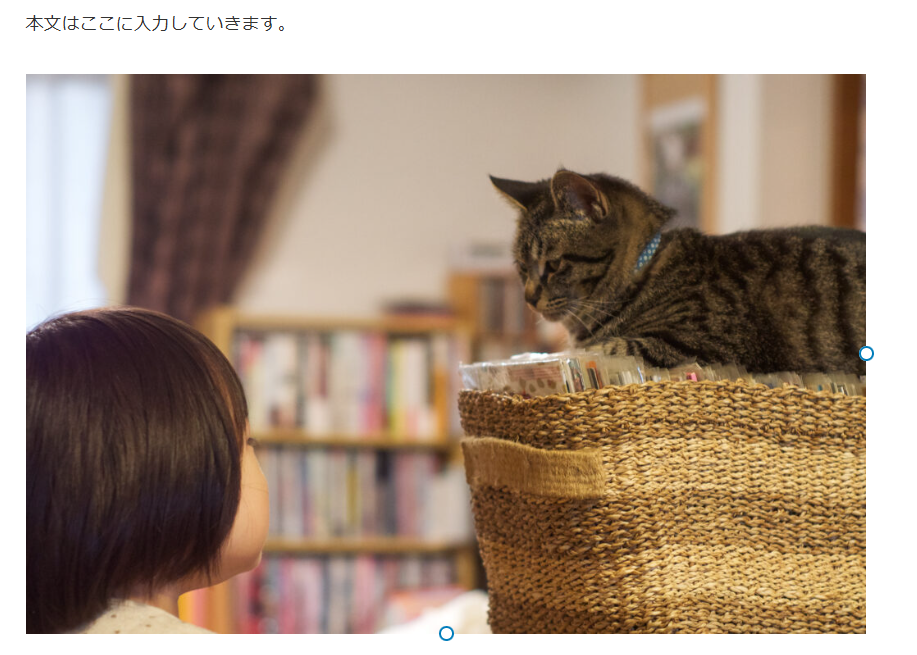
デフォルトでは正方形にトリミングされる設定となっていて、ここにチェックが入っていると、以下の画像のように、中心を基にトリミングされた画像が生成されます。


トリミングしたくない(右の画像のように元画像と同じ比率に縮小したい)場合には、チェックボックスはOFFにしておきましょう。
大サイズは、デフォルト設定では幅1024pxが上限、高さ1024pxが上限となっています。


こだわらないならこのままでOKですが、使用しているテーマで指定されているサイズがある場合などは数値を変更しておきましょう。
ファイルをアップロード
「アップロードしたファイルを年月ベースのフォルダーに整理」にチェックを入れておくと、メディアの管理に役立ちます。
| チェック無し | …/wp-content/uploads/画像ファイル.jpg(.png) |
|---|---|
| チェック有り | …/wp-content/uploads/2024/12/画像ファイル.jpg(.png) |
メリットは、メディアライブラリ内のファイルが増えてきた際にバックアップ・管理がしやすいことです。継続的にコンテンツを制作し、ブログの規模を大きくしていきたいと考えているのであれば、チェックを入れておくといいでしょう。
WordPress初期設定⑥:パーマリンク設定
パーマリンクとは、各記事のURL(リンク)の形式のことです。デフォルトでは意味のない数字や記号が含まれてしまいます。
なぜデフォルト状態のパーマリンクをダメなのかというと、Googleが推奨するURLの要件を満たしていないからです。
サイトの URL 構造はできる限りシンプルにします。論理的かつ人間が理解できる方法で URL を構成できるよう、コンテンツを分類します。
可能な場合は、長い ID ではなく意味のある単語を URL に使用します。
要するに、Googleの見解は、ユーザー側に意味がわかりやすいパーマリンク設定にするべきということであって、パーマリンクを設定することによる直接的なSEOへの影響はありません。
でも、今後どうなるかわかりません。急にGoogleの気が変わるかもしれないので、忘れずに設定しておきましょう。


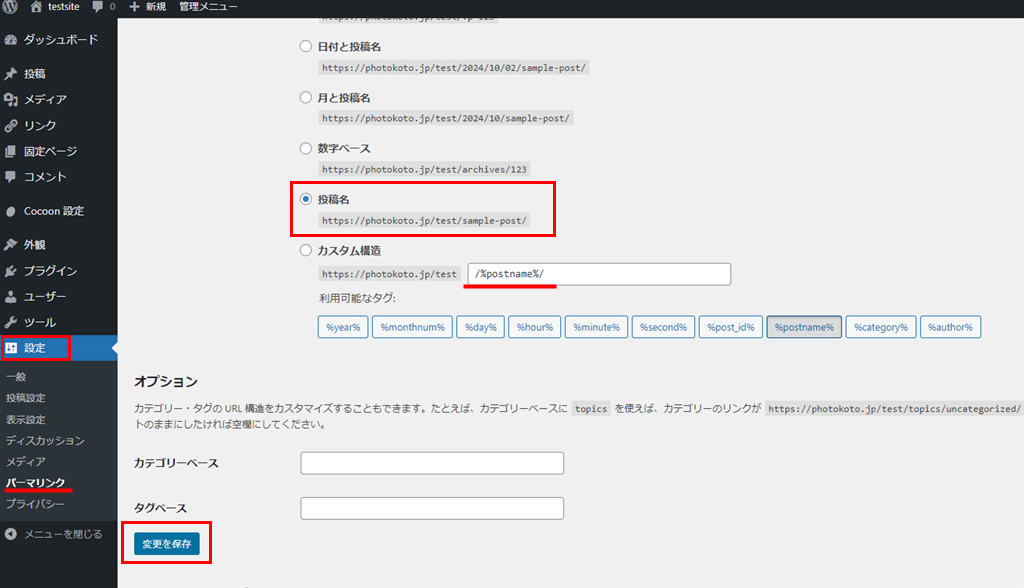
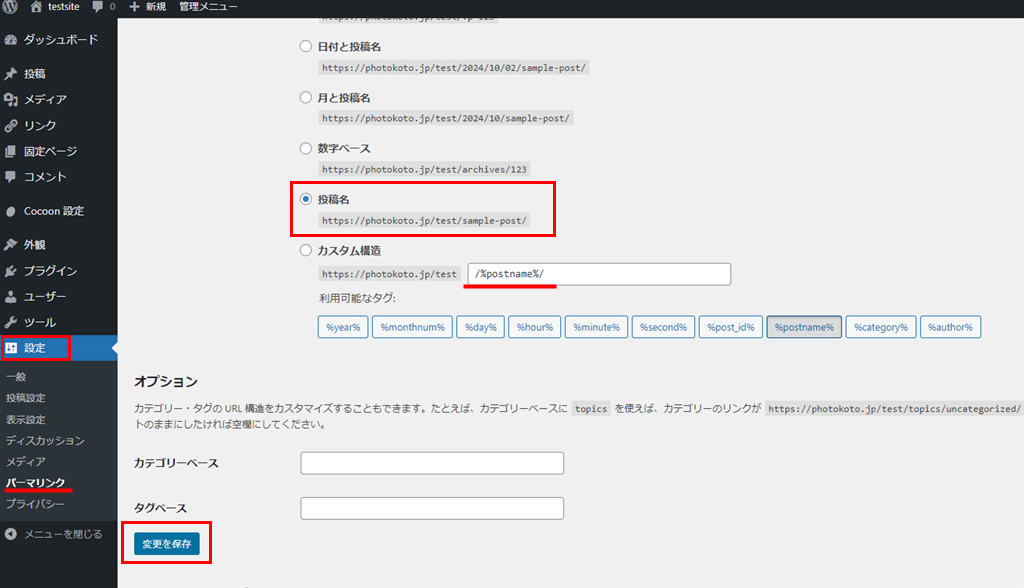
設定方法:「設定」→「パーマリンク設定」で「投稿名」を選択。これで、example.com/記事タイトルのように、記事ごとにURLを設定できるようになります。
忘れずに「変更を保存」をクリックして設定は完了!
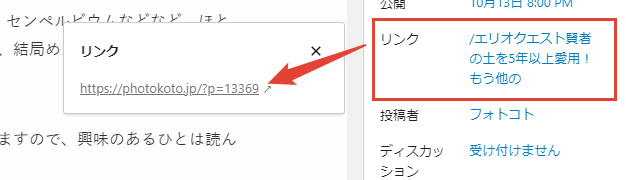
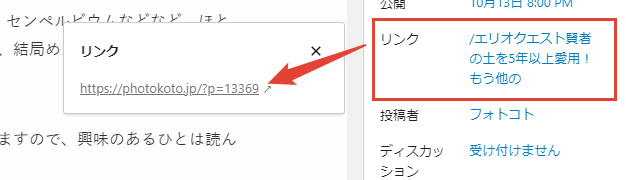
どういうことかというと……


パーマリンク構造を「数字ベース」にしていると、記事の「リンク」というところが固定になって変更できません。


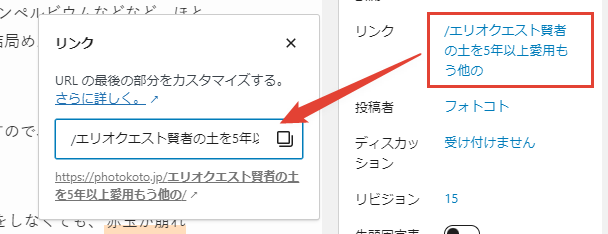
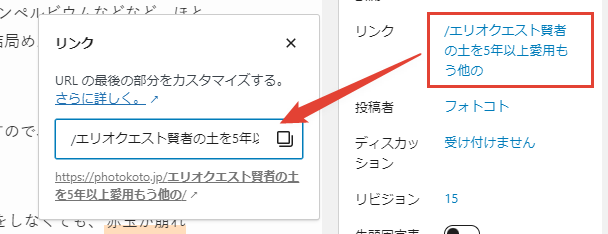
これを「投稿名」にすると、リンクの部分が自分で変更できるようになります。





実際に自分でやってみるとわかりやすいと思うので、記事を開いてみてみることをおすすめします。
「https://xxx.com/カテゴリー名/投稿名」ではダメなの?
ここで、勘がいい人は「カテゴリー名もいれたほうがわかりやすくない?」って思う人もいるかもしれませんね。たしかにそうなんですが、それでもやっぱりおすすめなのは「投稿名のみ」のパーマリンクです。
なぜかというと、「https://xxx.com/カテゴリー名/投稿名」にしてしまうと、カテゴリーを変更した場合に、URLが変わってしまうからです。
というのも、パーマリンクは一度設定したら後から変更するのが難しいし、とっっっても面倒くさい!もうどれくらい面倒かというと、WordPressの作業の中で1,2を争うくいらいに面倒なんです。
しかも、カテゴリーってブログを運営していくうちに変わるものなんですよ。減らしたり、統一したり、名称を変更したり。なので、「投稿名のみ」のパーマリンクをおすすめしています。
まとめると、以下です。
https://xxx.com/投稿名
カテゴリー変更の影響を受けないので、一番おすすめなパーマリンク
(例 https://xxx.com/how-to-cook-dango)
https://xxx.com/カテゴリー名/投稿名
後でカテゴリーを絶対に変更しないなら、おすすめなパーマリンク
(例 https://xxx.com/recipe/how-to-cook-dango)
WordPress初期設定⑦:プライバシー設定
個人ブログであっても、アマゾンアソシエイトやアフィリエイトで商品を紹介したり、Googleアナリティクスでアクセス解析をしていたり、アドセンス広告を貼るのであればサイトポリシー(プライバシーポリシー)のページが必要です。
なぜなら、アクセス解析やアドセンス広告を設置していると、これらを経由してユーザーの個人情報を収集することになるからです。
「ええ、そんなのどうやって書けばいいかわからない……」と思ったあなた!大丈夫です。WordPressがあらかじめ用意したプライバシーポリシーページを流用できるのでご安心を。
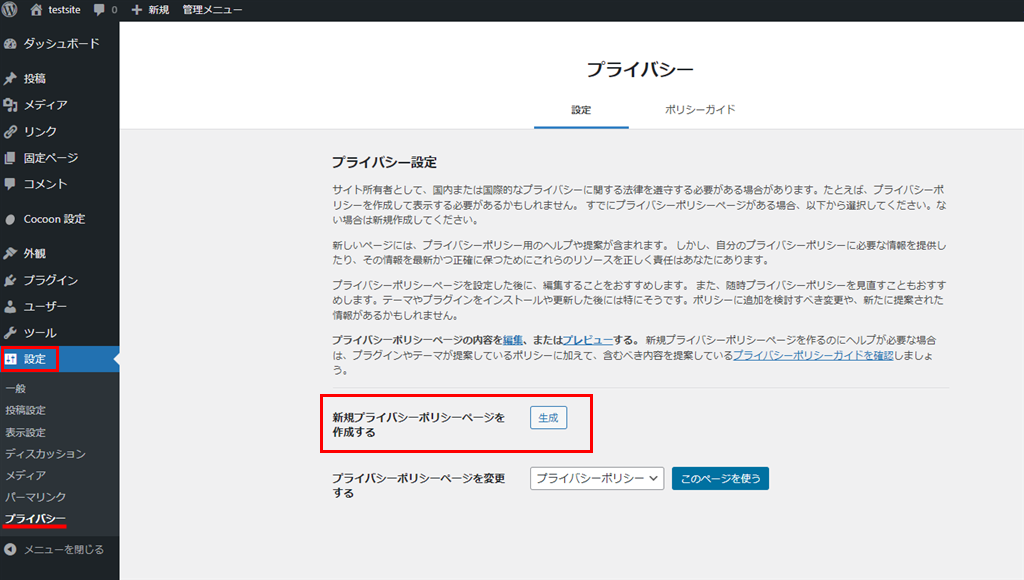
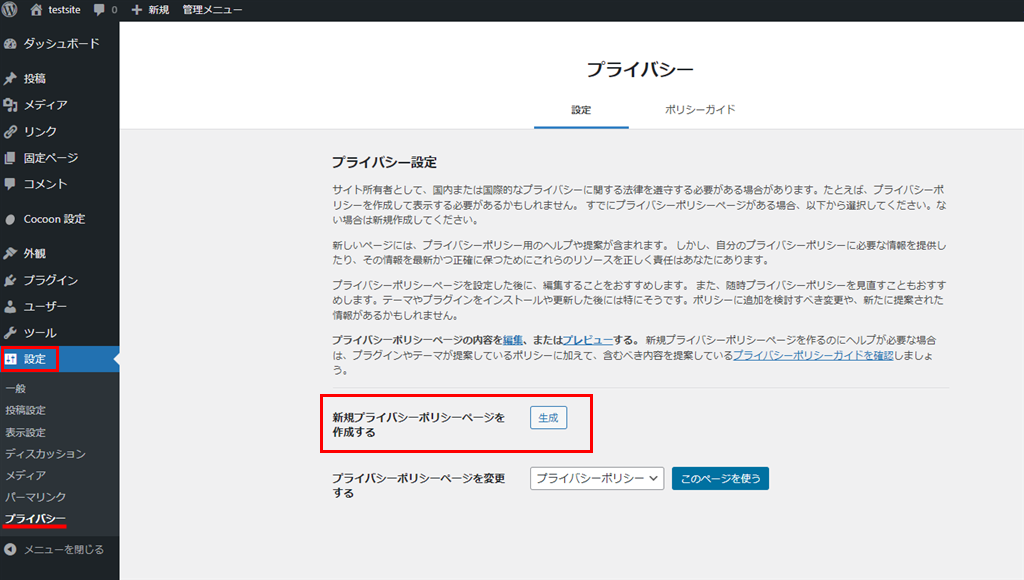
設定方法:【設定】>【プライバシー】>【新規プライバシーポリシーページを作成する】で生成をクリック。


固定ページに「プライバシーポリシー」のページができています。これを自分のブログに合わせて適宜書き換えて、メニューやフッターに追加しておくだけです。とても簡単ですね。


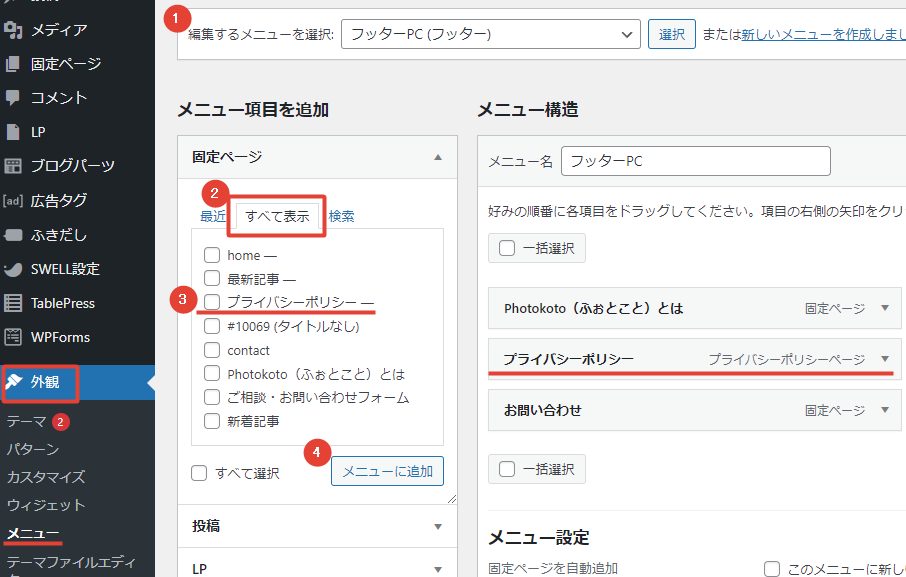
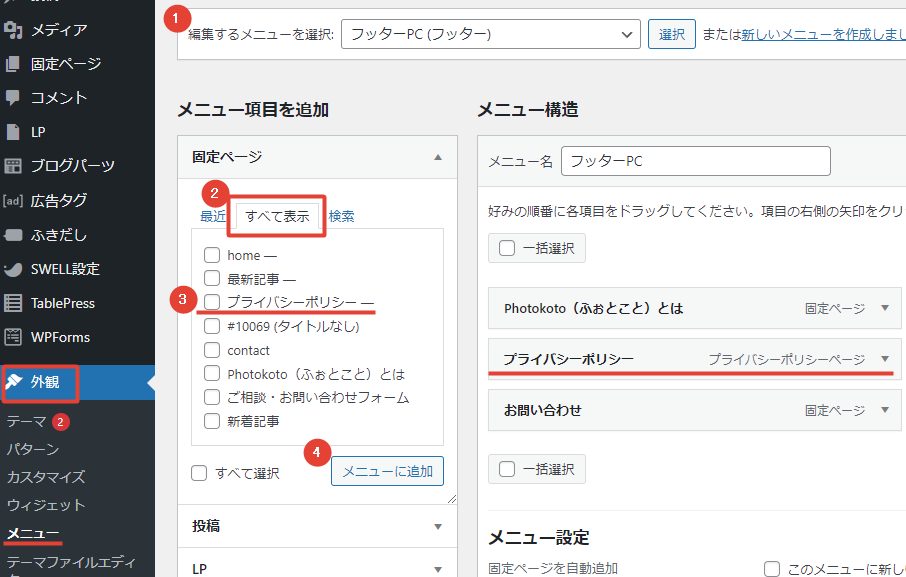
設定方法:【外観】>【メニュー】>【プライバシーポリシーページ】>【メニューに追加】


①編集するメニューをプルダウンで選択
②「すべて表示」
③「プライバシーポリシー」を選択
④「メニューに追加」。
追加したら「保存」を忘れずに!



メニューへの詳しい追加手順は、各テーマの公式サイトを参照してくださいね。
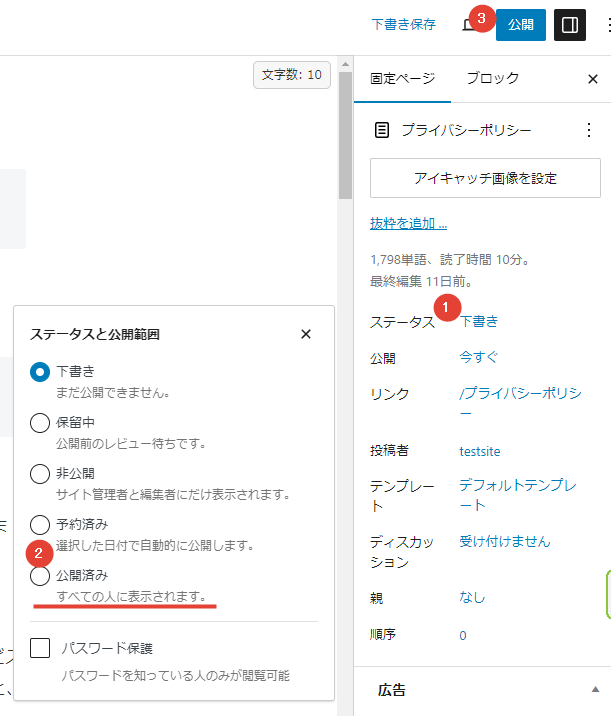
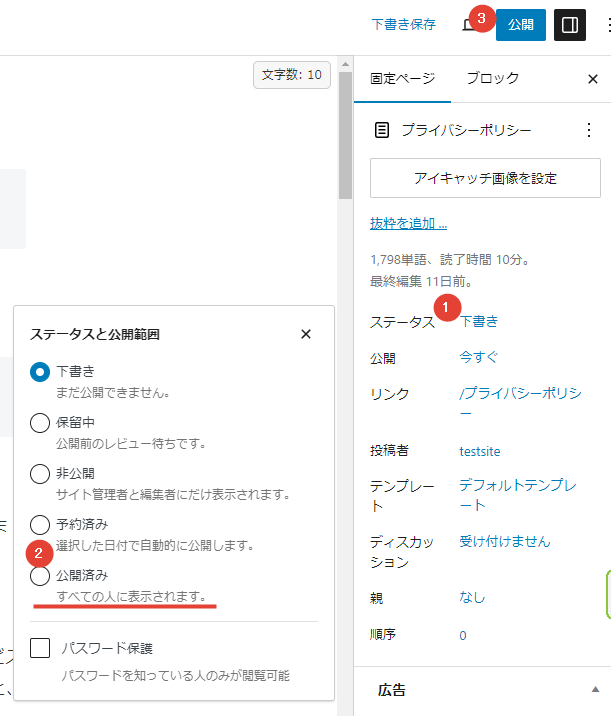
①ステータス「下書き」をクリック
②「公開済み」にチェック
③「公開」をクリック


エックスサーバーのこちらの記事が参考になります。


これでWordPressの初期設定は全て完了です!おつかれさまでした!



-1200-x-630-px-1.png)






-1200-x-630-px-2-300x158.png)