- あなたのライターキャリア講座
未経験からのチャレンジでプロとして活躍している修了生多数。 2ヶ月で月5万を目指す!“本物”のライター養成講座です。
⇛資料請求・限定特典はこちら - マンツーマン指導のWebライティングスクール【メイカラ】
実績のある講師からマンツーマン指導を受けられるWebライティングスクールです。受講生のうち、約90%が半年以内に5万円を達成しています。
⇛無料個別相談申し込みはこちら - Media Labo
再現性を重視し、勉強コンテンツだけでなく、専属のプロ講師が1人1人をサポートする充実の体制が整っています。
⇛Media Laboに問い合わせる
サーチコンソールは、Googleが提供する無料ツールで、サイトの検索パフォーマンスやインデックスの状況を確認し、SEO対策を行う上で重要な役割を果たします。
この記事では、Google Search Console(サーチコンソール)の設定手順を初心者向けにわかりやすく解説します。
Google Search Consoleでできること
- Google検索で1日にどれだけのユーザーが訪れているか
- どんなキーワード(クエリ)で検索してページに訪れたか
- 各ページの順位を確認できる
- インデックス登録ができる
アナリティクスとなにが違うの?って思ったかもしれませんが、アナリティクスはサイト(ブログ)の内部を測定して、サーチコンソールは外部を測定してくれるイメージです。
サイトをGoogleに正しく認識させ、効果的なSEO戦略を実施するため、ぜひ設定してみましょう!
 さと
さとこういったツールの扱いに少しでもふれておくと、在宅ワークや在宅ワークの仕事に応募する際、とても有利ですよ。
Step 1:Google Search Consoleにアクセスしてアカウントを作成する


Google Search Consoleのページにアクセスして「今すぐ開始」をクリック。
Step 2:サイトのプロパティを追加する
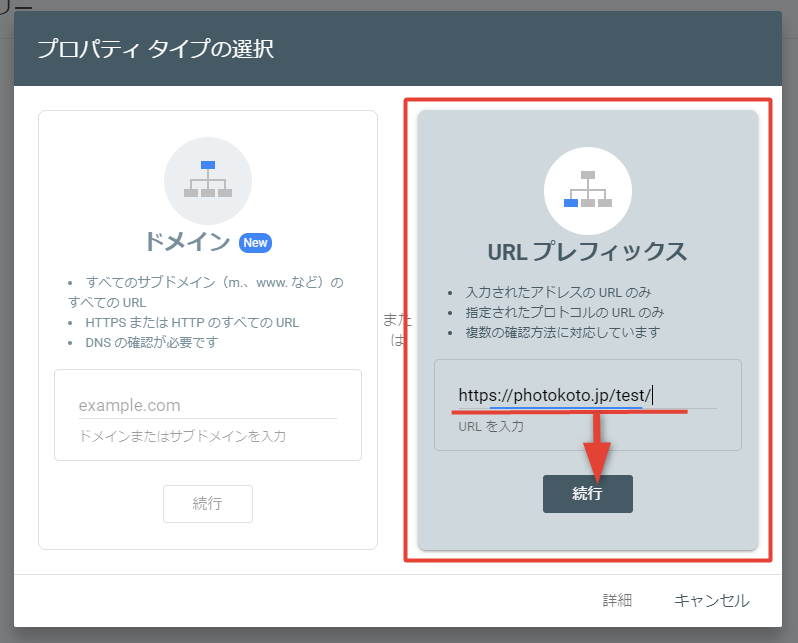
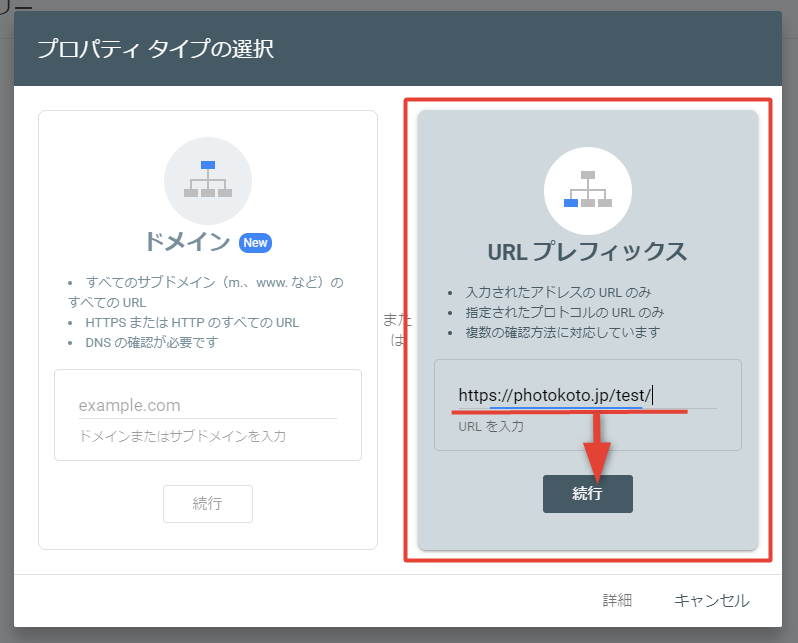
Search Consoleにログインすると「プロパティタイプの選択」画面が表示されます。
サーチコンソールの「URLプレフィックス」にブログのURLを貼り付けて続行をクリックします。
サーチコンソールの画面はそのままで、別タブで自分のwordpressブログを開いてURLをコピーしてください。


「ドメイン」だと設定方法が初心者には少々面倒なので「URLプレフィックス」を選びましょう。
Googleアナリティクスが導入済みの場合
Googleアナリティクスを先に登録すると、サーチコンソールの設定が簡単でスムーズです。
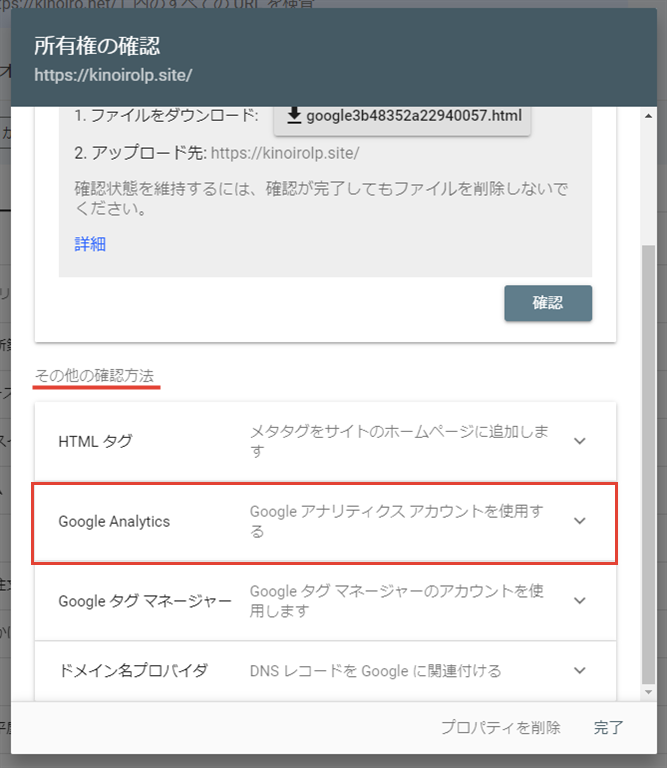
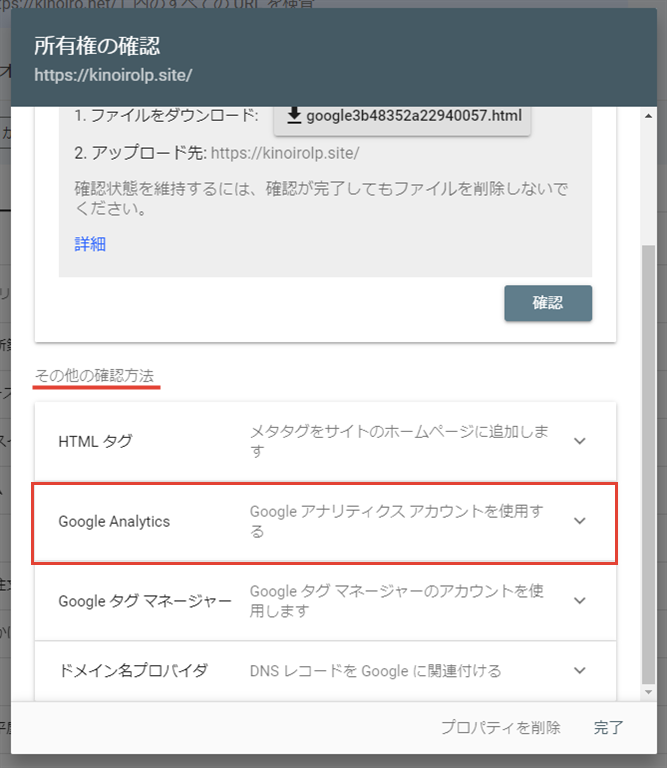
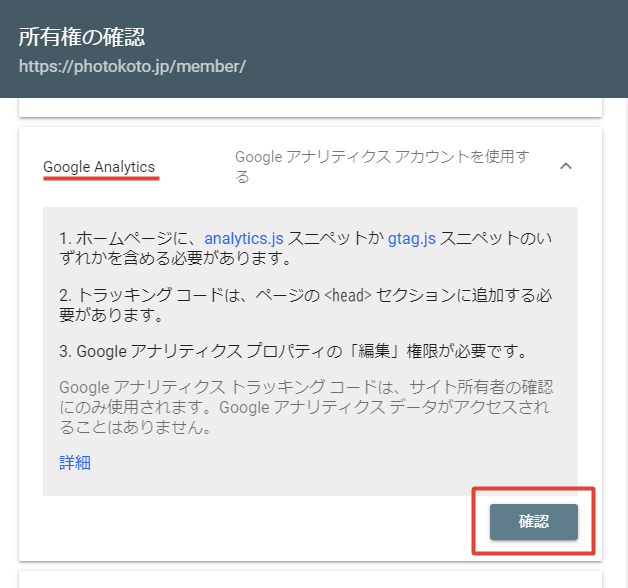
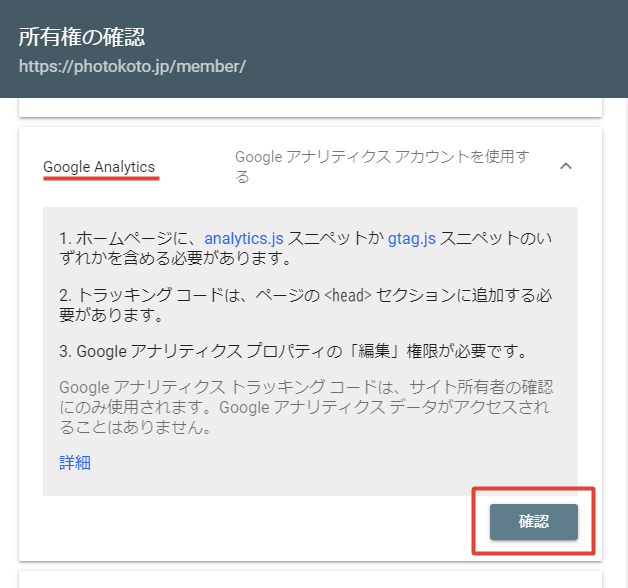
「所有権の確認」>「Google Analytics」>「確認」


Googleアナリティクスを導入済み(ホームページにトラッキングコードが実装されている)であれば、「その他の確認方法」にある「Google Analytics(Google アナリティクス アカウントを使用する)」を選びましょう。


「確認」をクリック。


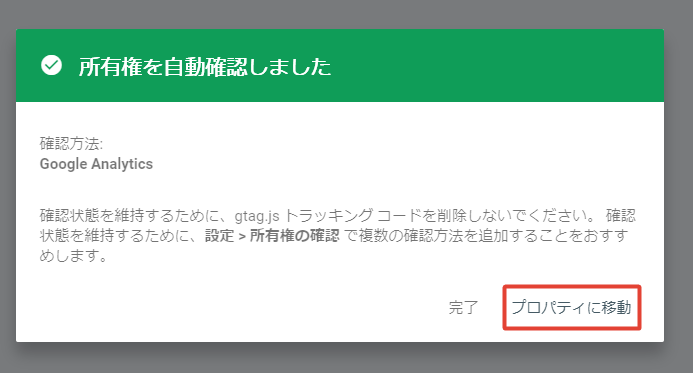
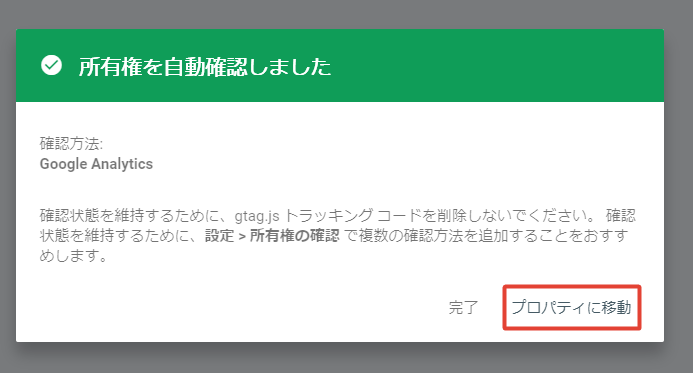
これで完了です!
所有権の確認が成功すると、「プロパティに移動」で、Search Consoleのダッシュボードが表示されます。
Googleアナリティクスの導入がまだの場合
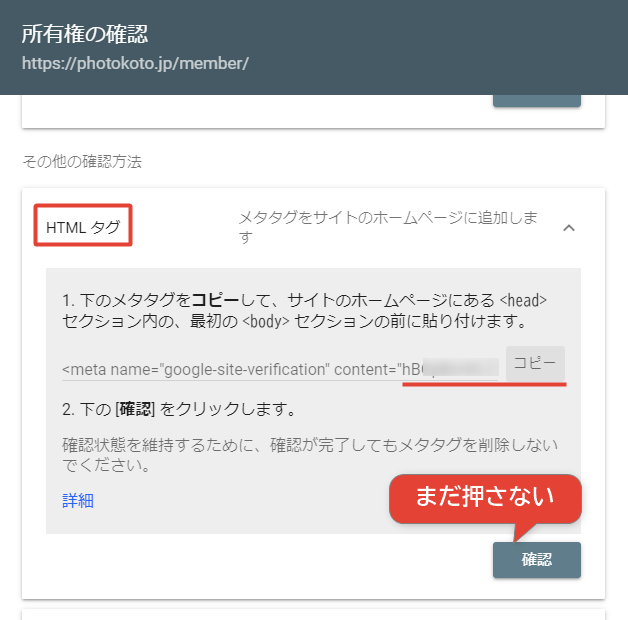
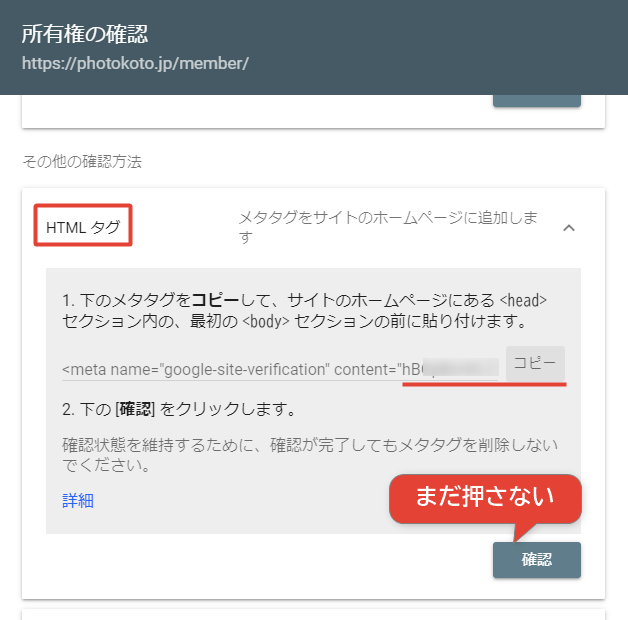
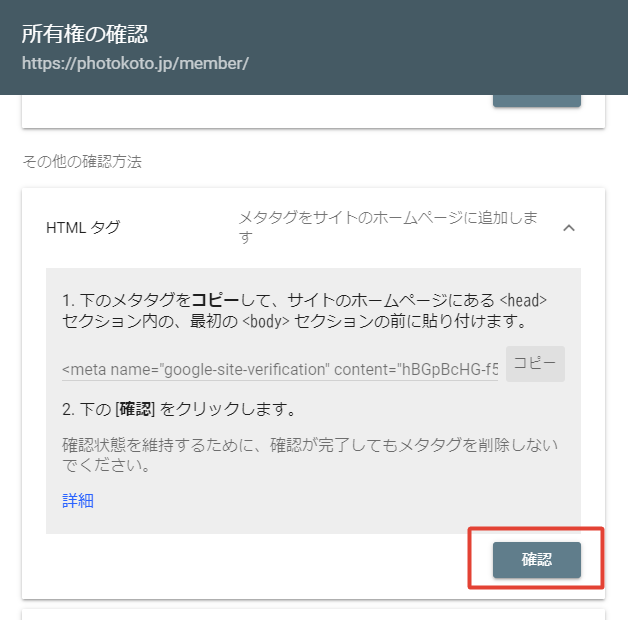
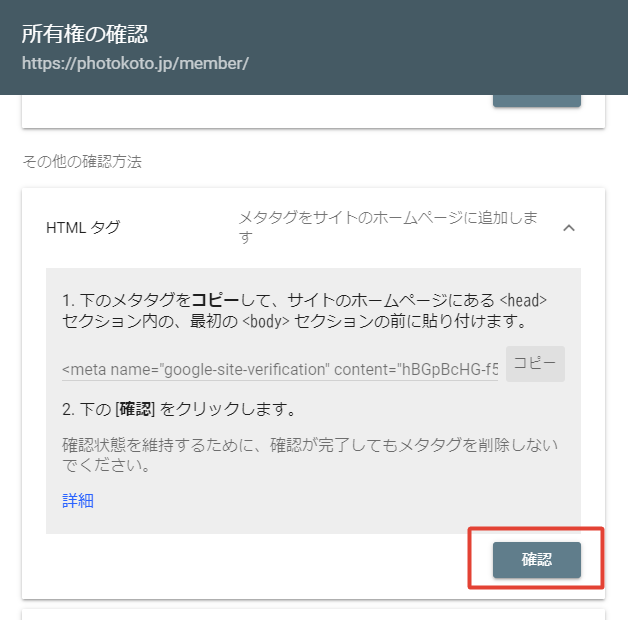
「所有権の確認」>「HTMLタグ」>「確認」>「content=”xxxxxx”」のxxxxxxの部分をコピー


Google Search Consoleの画面は開いたままで一旦、次の手順に進みましょう。
WordPressサイトにコピーしたメタタグを貼り付ける
次に先ほどコピーしたメタタグを、自分のWordPressサイトに貼り付ける作業をします。方法はいくつかあって、これは利用環境によってやり方が変わります。
- WordPressテーマについている機能(テーマ設定)から行う
- SEO系のプラグインで行う
- Site Kit by Googleプラグインで行う
- テーマファイルエディターでheader.phpに直接貼る
おすすめは、1の方法です。エックスサーバーのクイックスタートで選択したテーマだと、ほとんどが「1の方法」でできると思います。もし1が出来なければ2もしくは3の方法で設定することをおすすめします。
テーマの機能から設定する場合
使用しているWordPressテーマにもよりますが、「テーマ設定」の中にウェブマスターツール設定(各種ツールとの連携機能)がついていることがあります。



テーマ設定にこの機能がある場合は、とても楽ちんです!
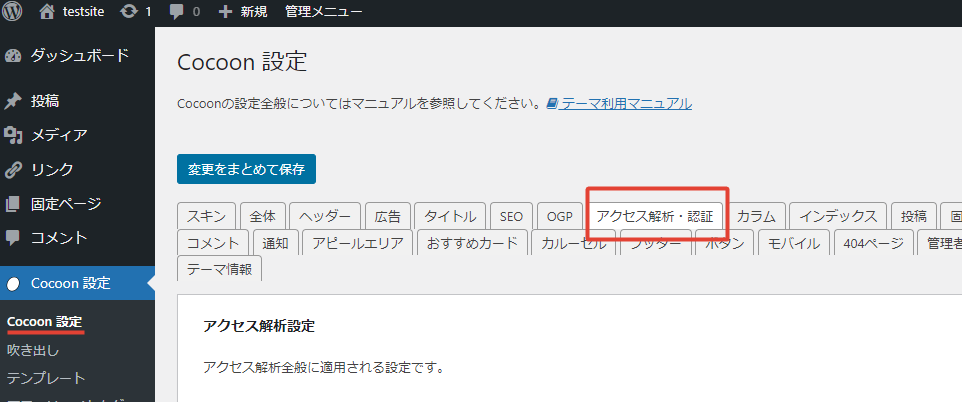
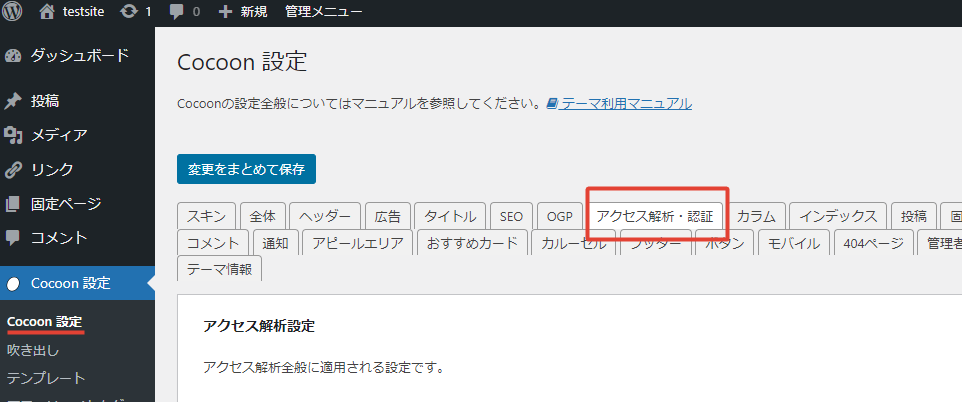
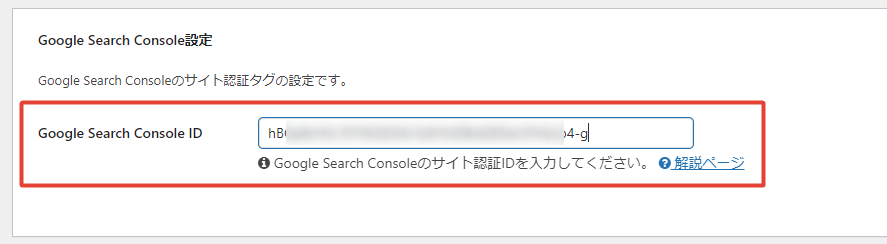
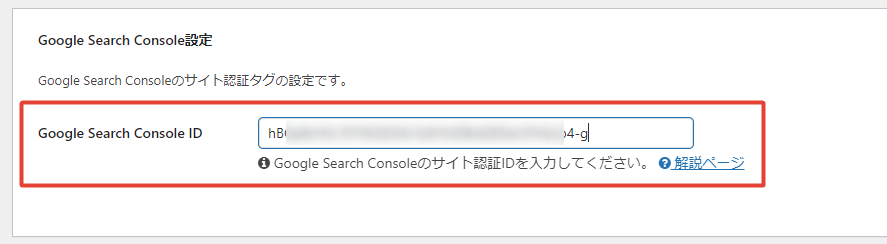
「Cocoon設定」>「アクセス解析・認証」>「Google Search Console設定」


赤枠の部分にさきほどコピーしたIDを貼り付けて、「変更をまとめて保存」をクリック。


※使っているテーマによって設定画面は異なります


Search Consoleの画面に戻って「確認」をクリックして完了です!
SEO系のプラグイン設定から行う場合
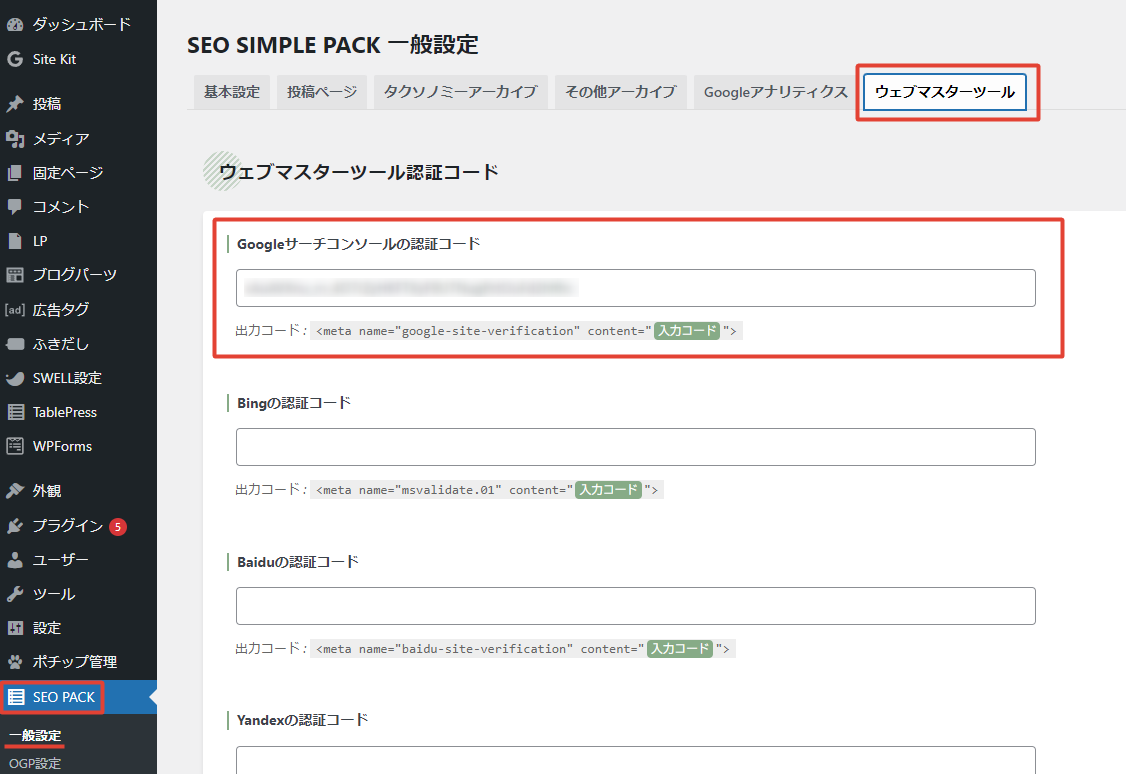
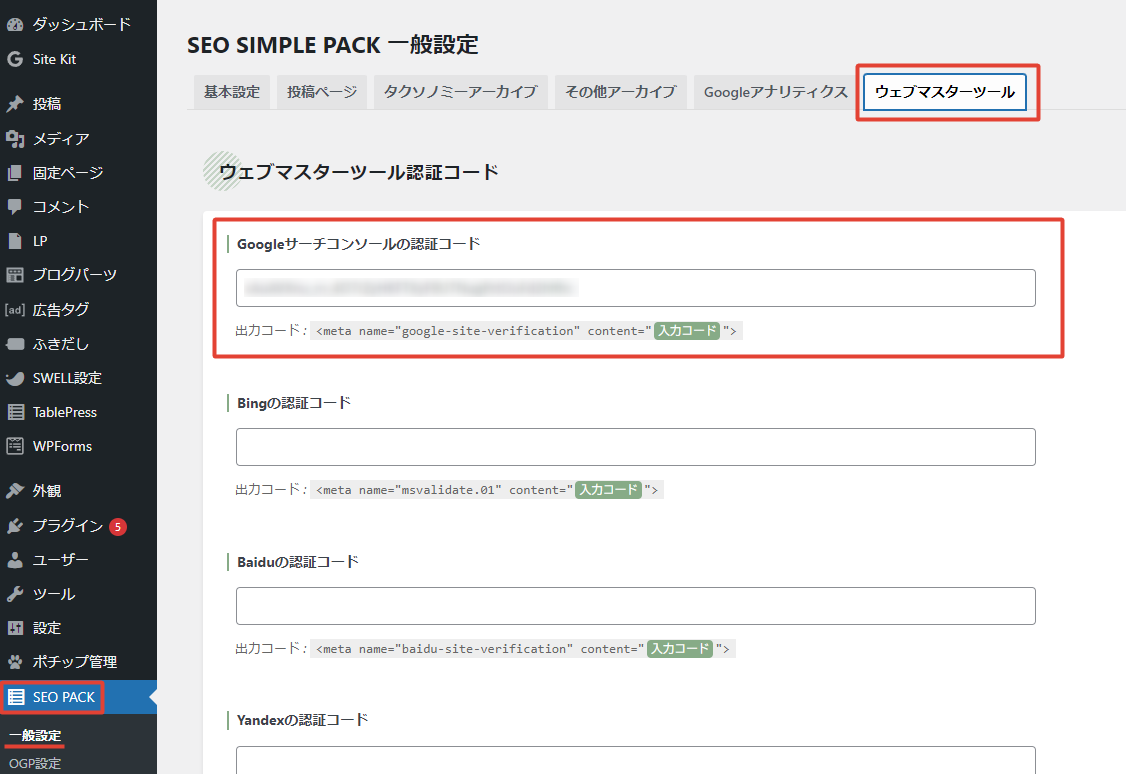
SEO系プラグインを入れている場合は、こちらも簡単にメタタグを設定できます。ここでは「SEO SIMPLE PACK」を例に説明しています。
「SEO SIMPLE PACK」とは、国産のSEO対策用プラグインです。とてもシンプルで機能も最低限なので気に入って使っています。同じようなプラグインで、「All in One SEO」や「Yoast SEO」などもあります。



SWELLのテーマを使っている方は、このプラグインをインストールしておくとSEO対策が簡単にできますよ。
「SEO PACK」>「一般設定」>「ウェブマスターツール」>「ウェブマスターツール認証コード」>「Googleサーチコンソールの認証コード」に貼り付け


貼り付けて「保存」すればこれで完了です!めちゃくちゃ簡単ですよね。
Site Kit by Googleプラグイン設定から行う場合
「Site Kit by Google」はとっても便利なプラグインですが、サイト(ブログ)が重くなる(反応や表示が遅くなる)ことがあるという報告もあります。
また、テーマとの相性もありますのでこのプラグインだけに限らず、インストールは自己責任でお願いいたします。
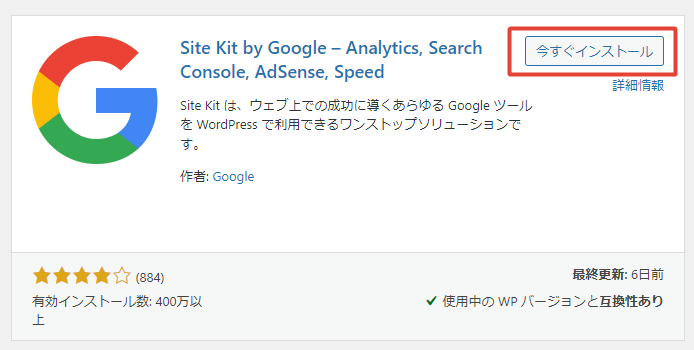
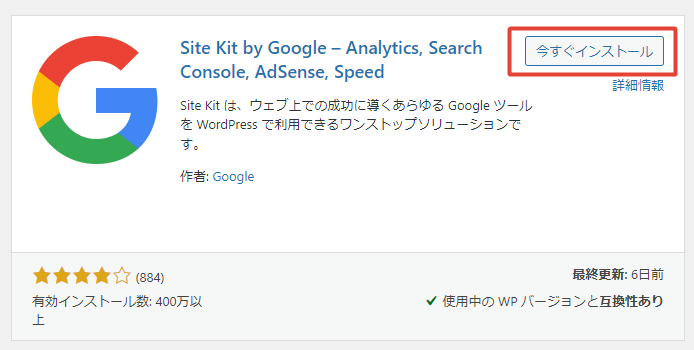
「Site Kit by Google」のプラグインをインストールします。


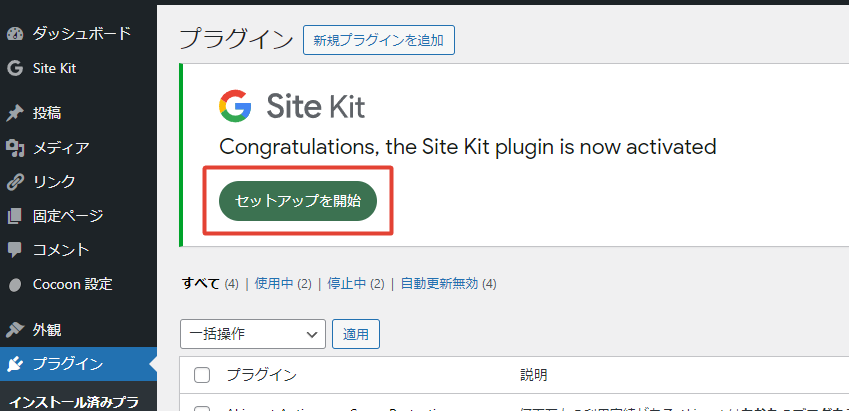
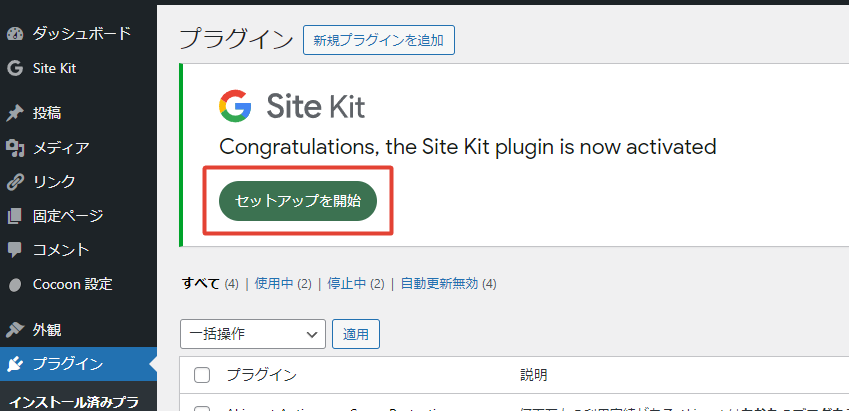
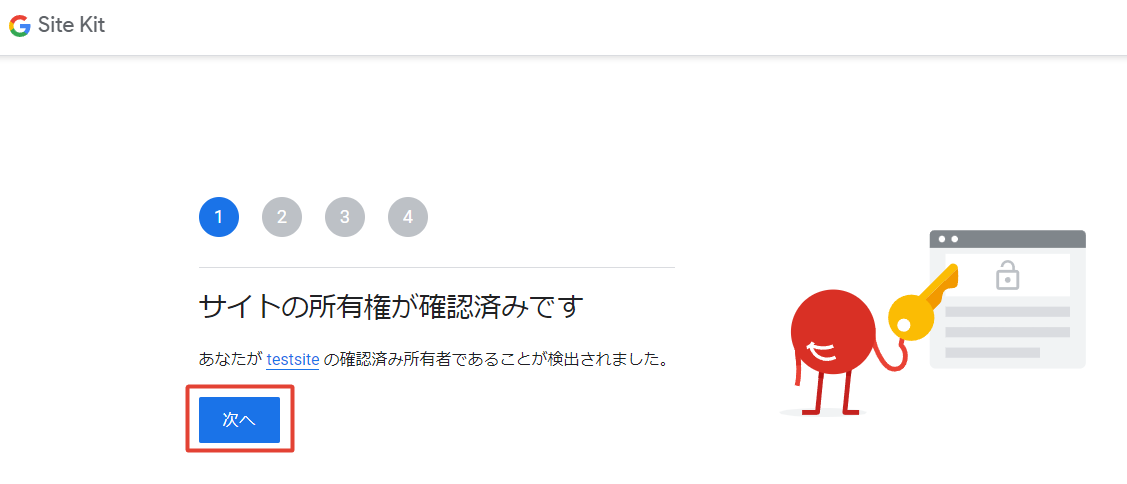
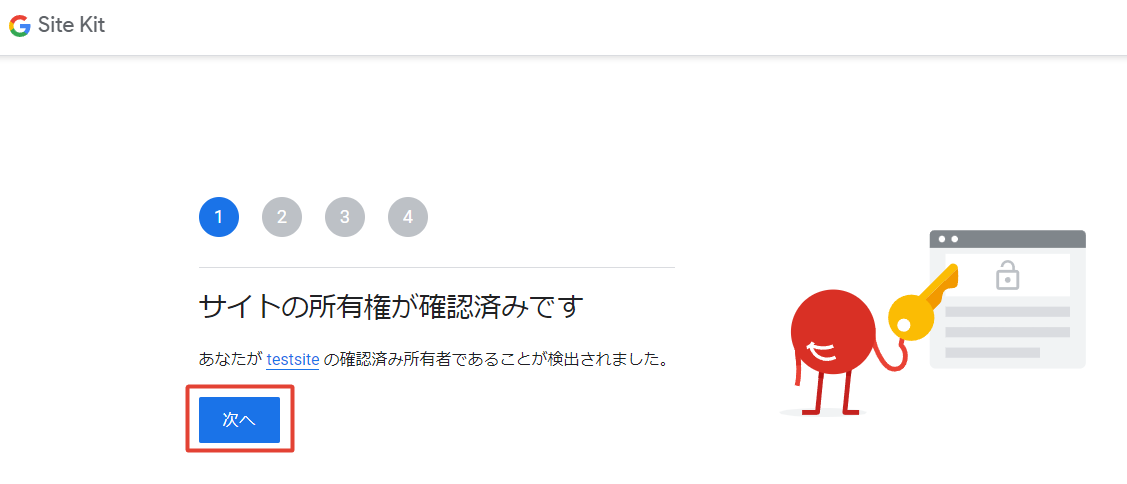
「有効化」すると、設定画面に遷移します。「セットアップを開始」をクリック。




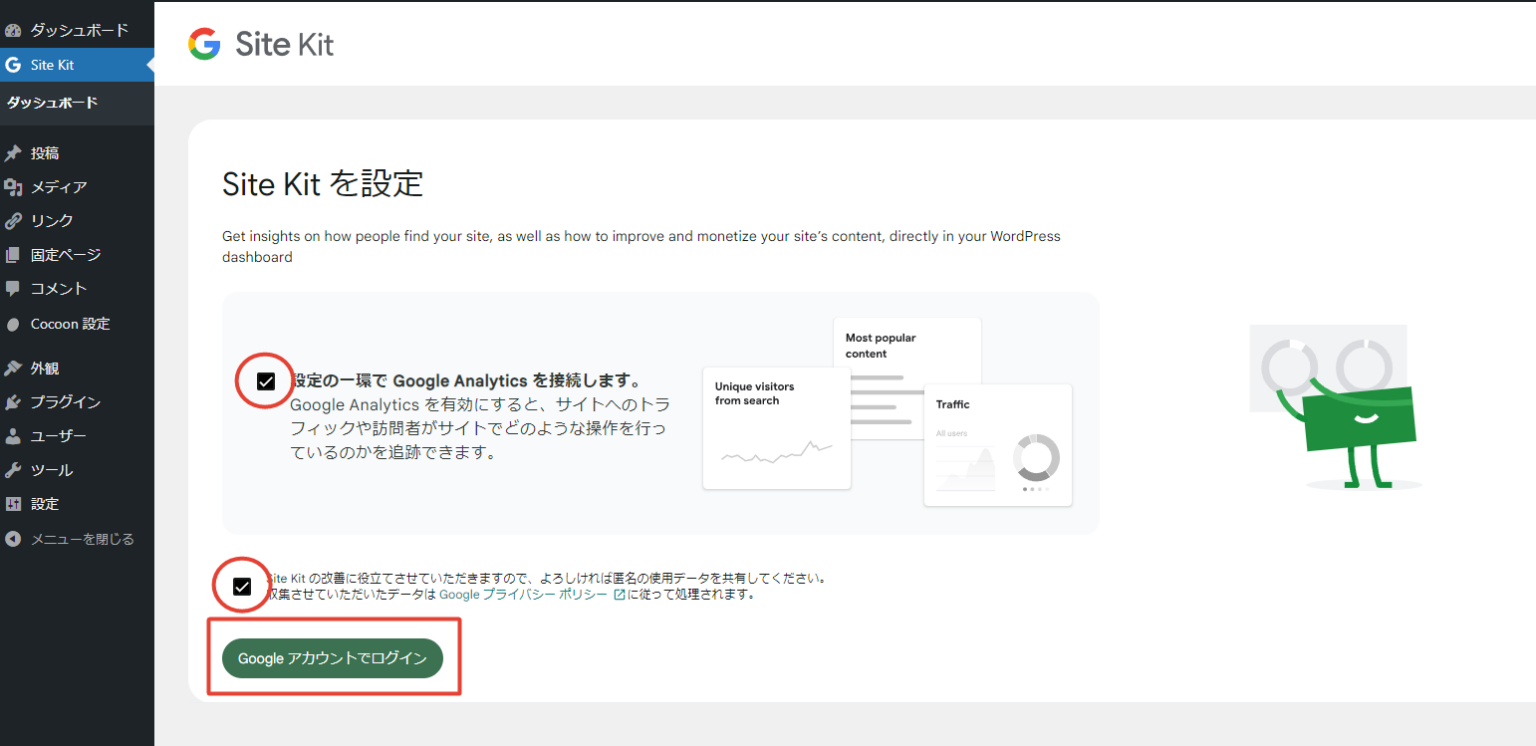
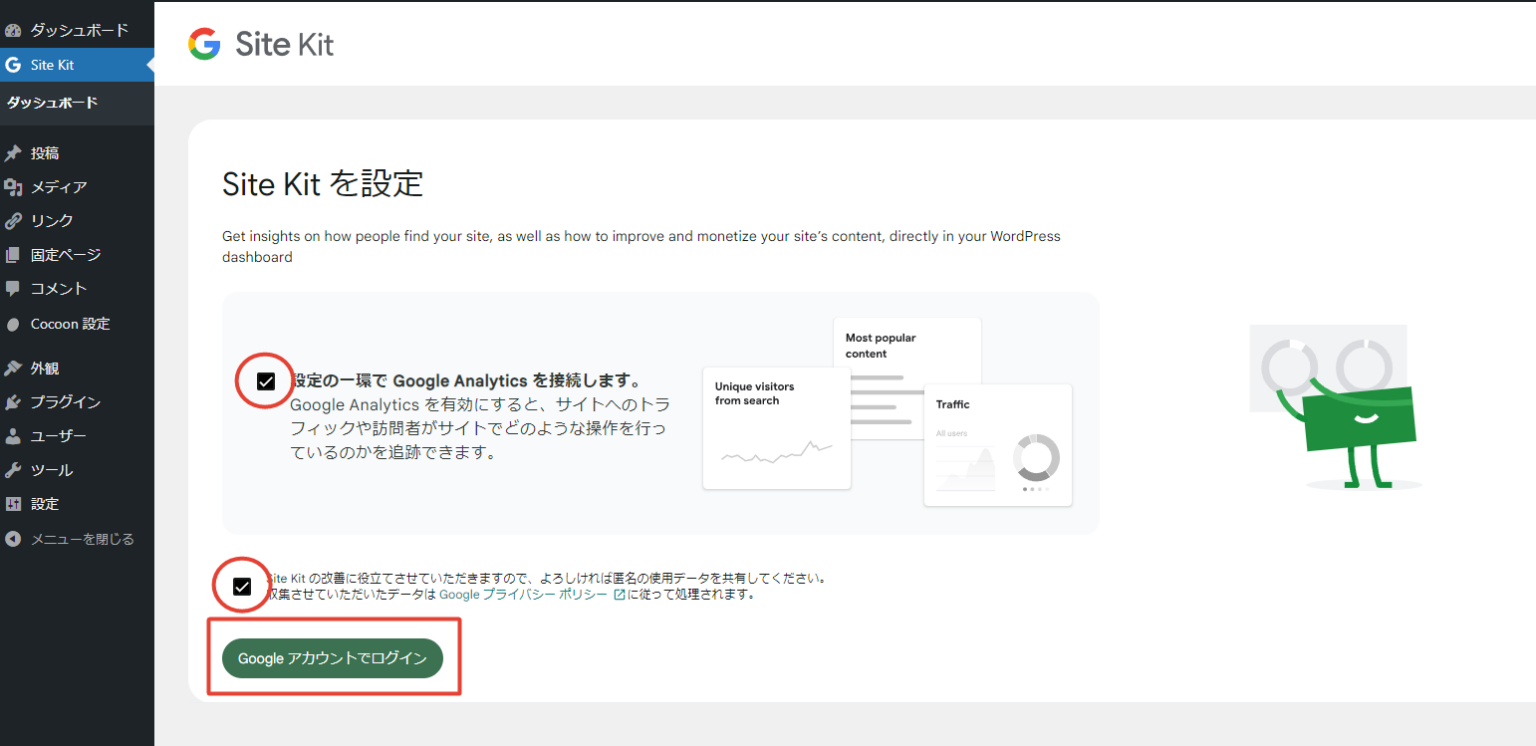
両方にチェックを入れて「Googleアカウントでログイン」をクリック。
Googleアナリティクスのアカウントをまだ作成していない場合は、ここでチェックを入れておくと、一括して設定できます。




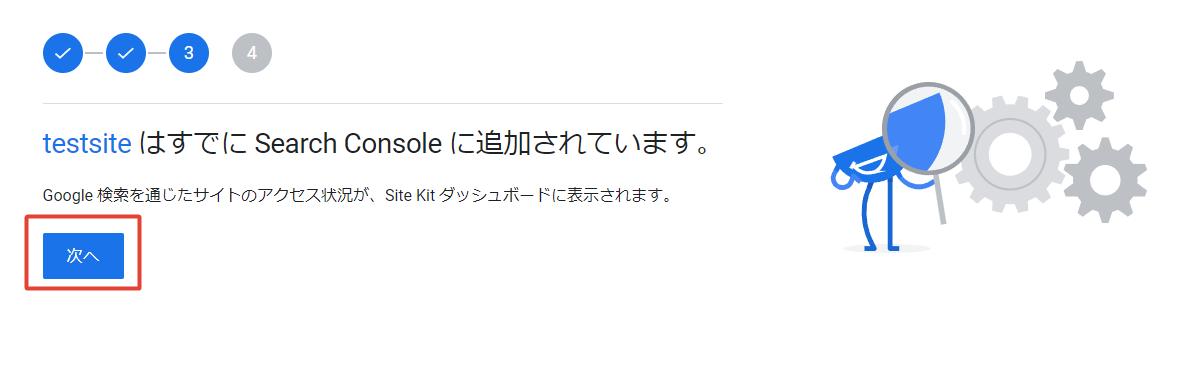
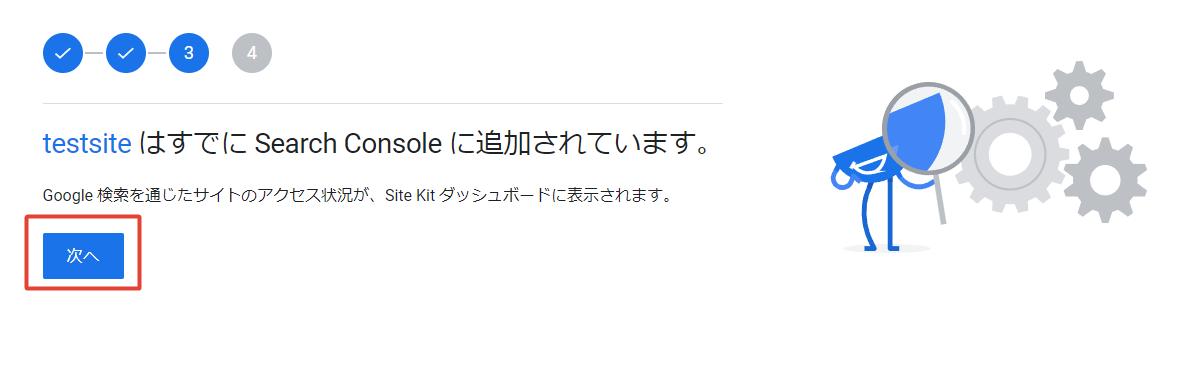
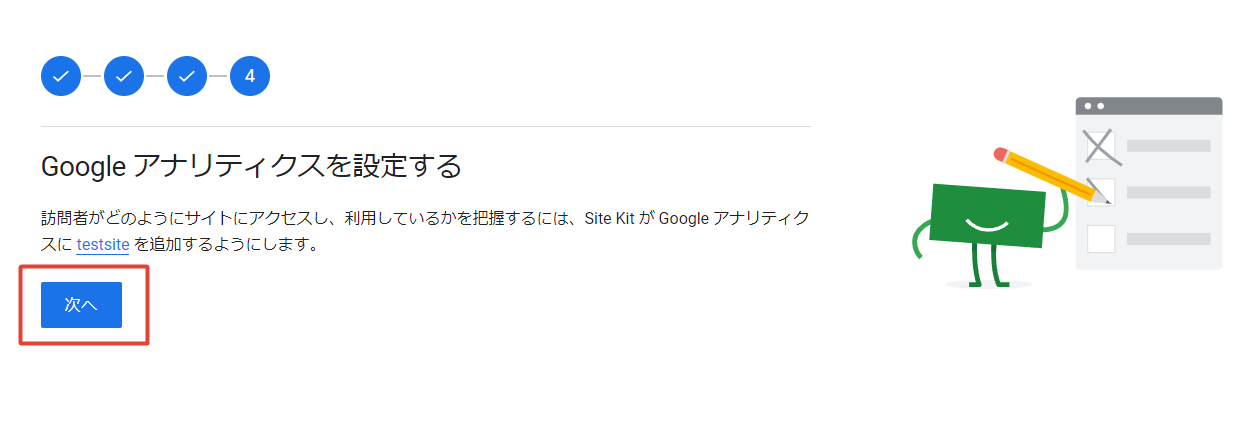
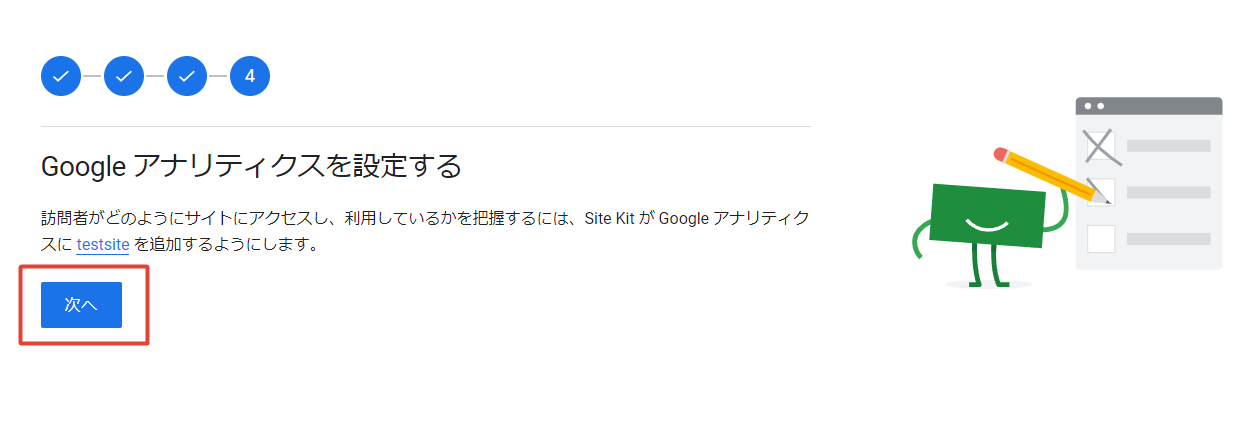
「すべて選択」にチェック。下にスクロールして「続行」をクリック。




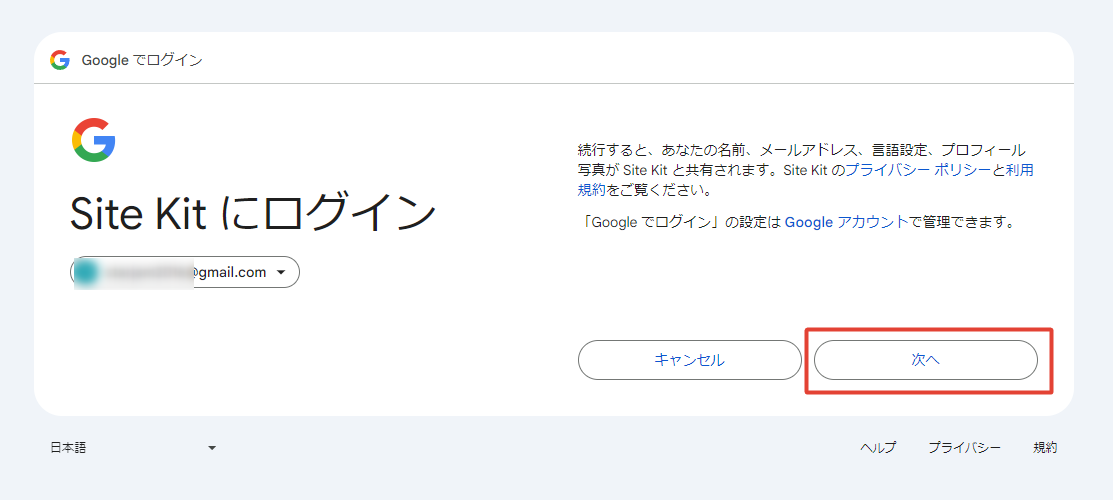
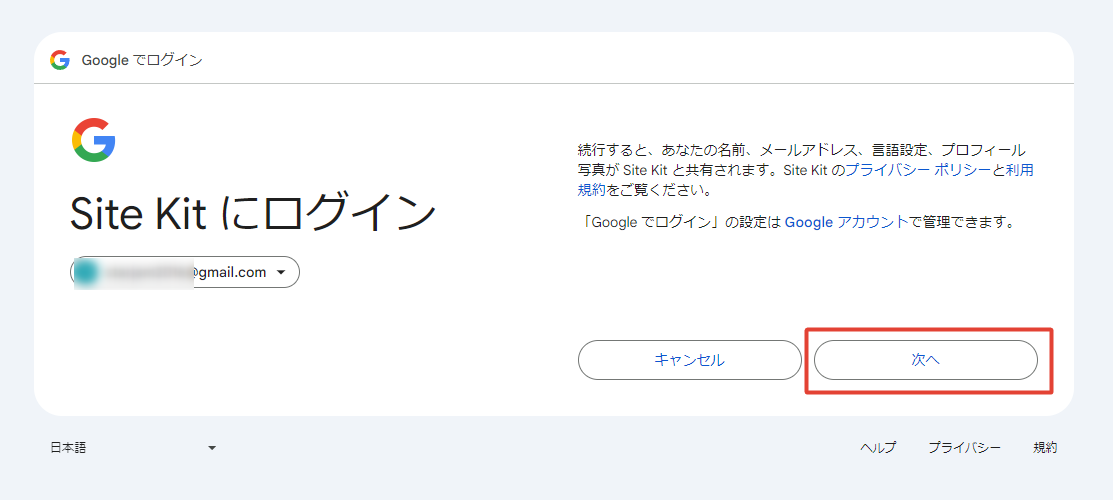
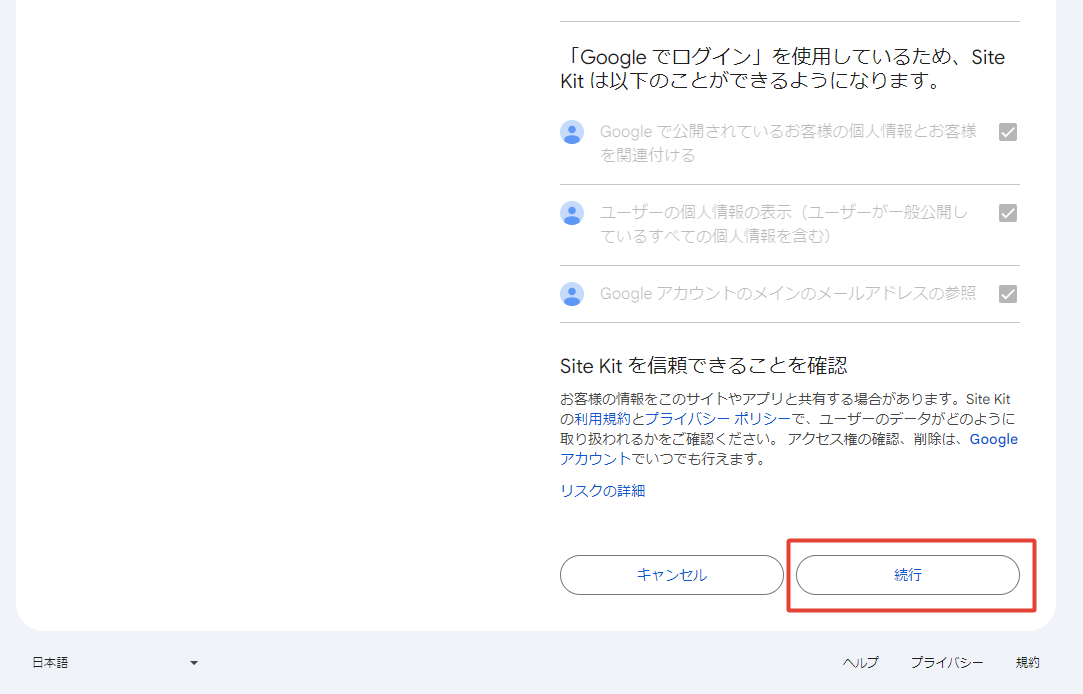
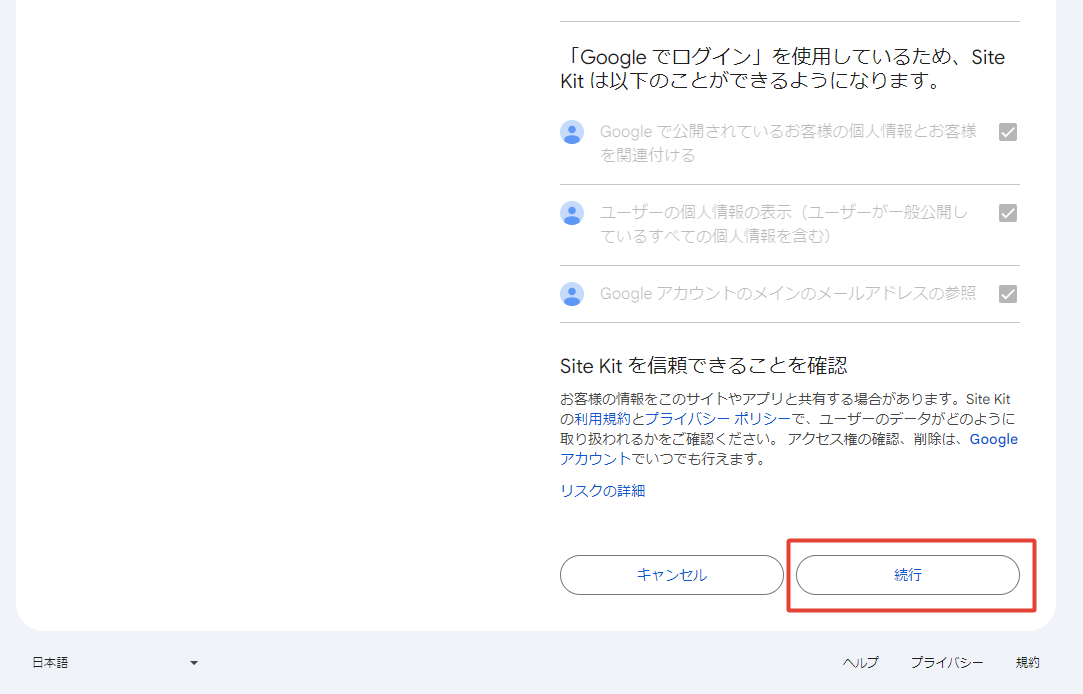
「確認」や「許可」などのボタンが出てくるのでポチポチ押してどんどん許可して次へ進んでください。






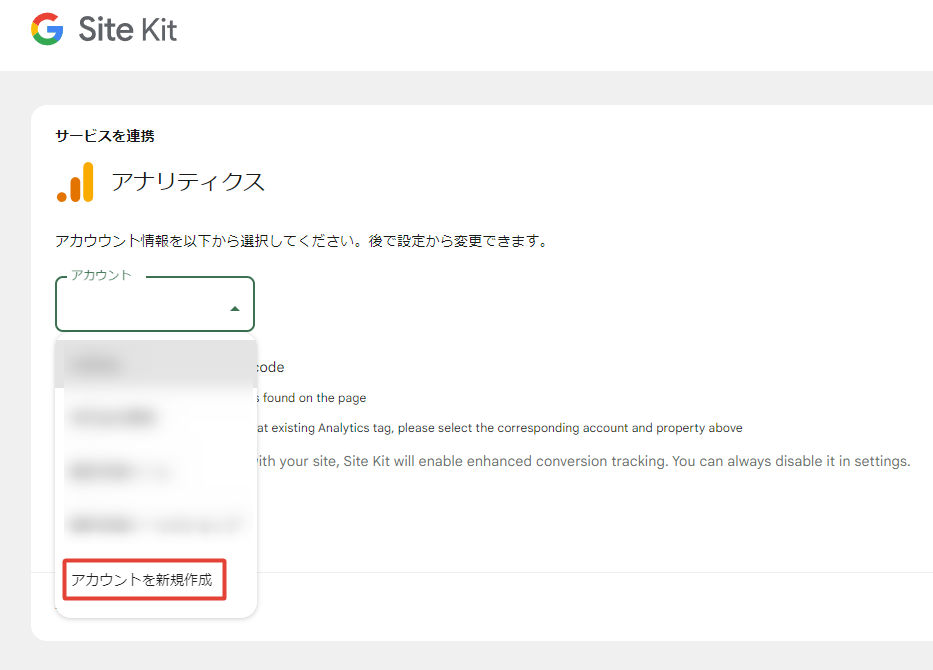
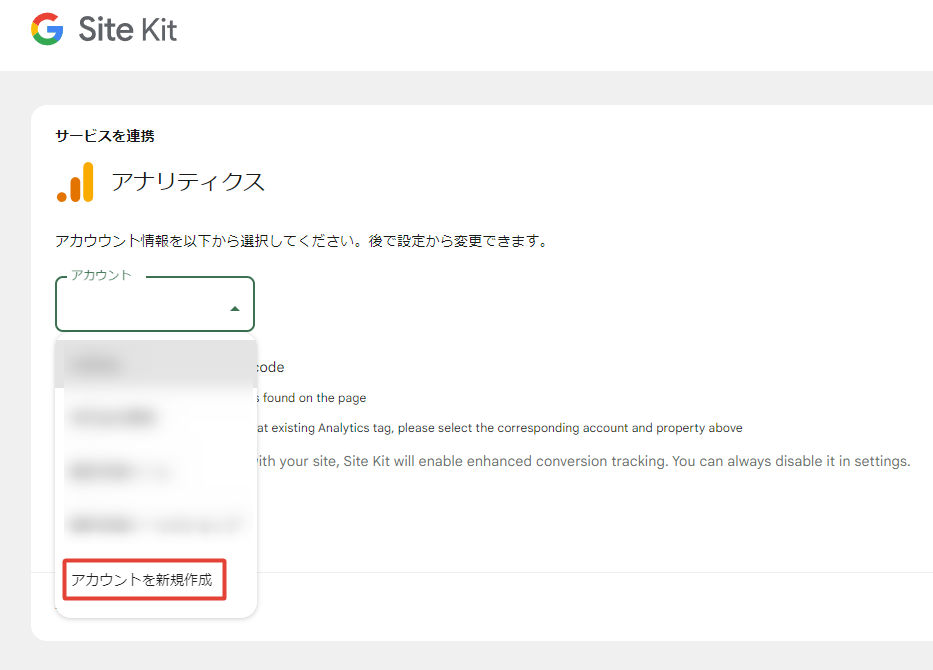
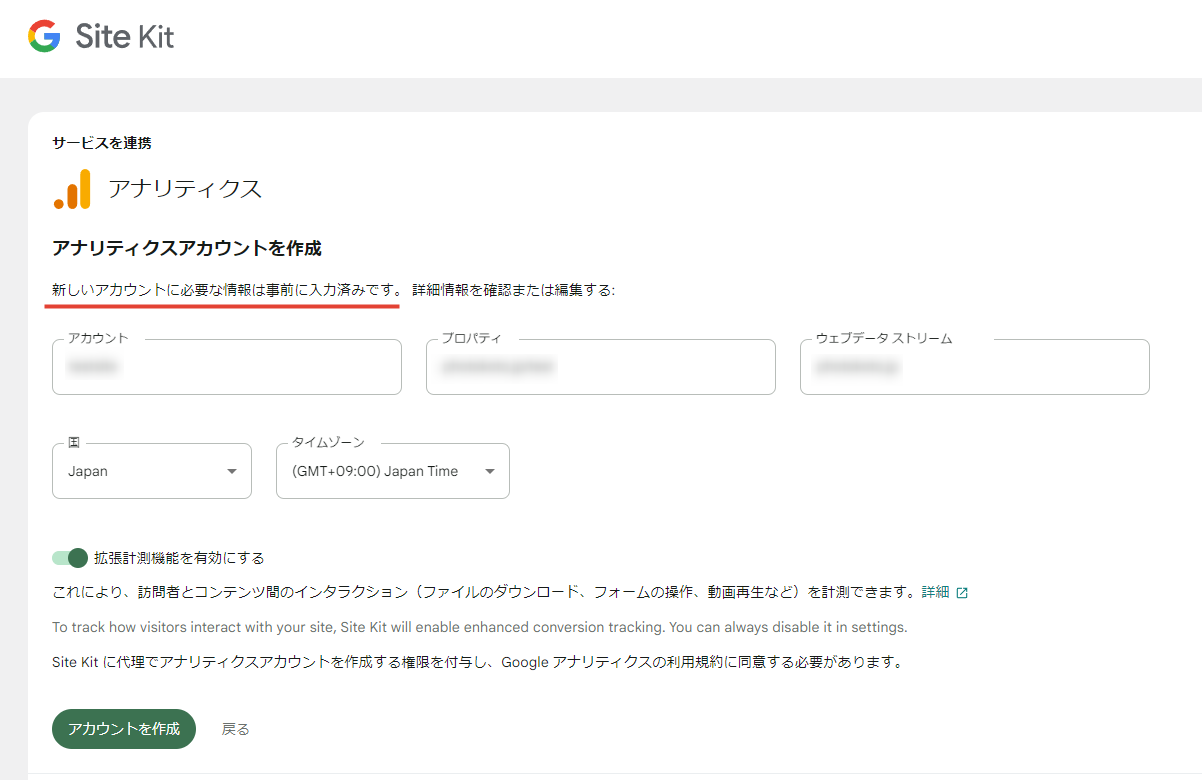
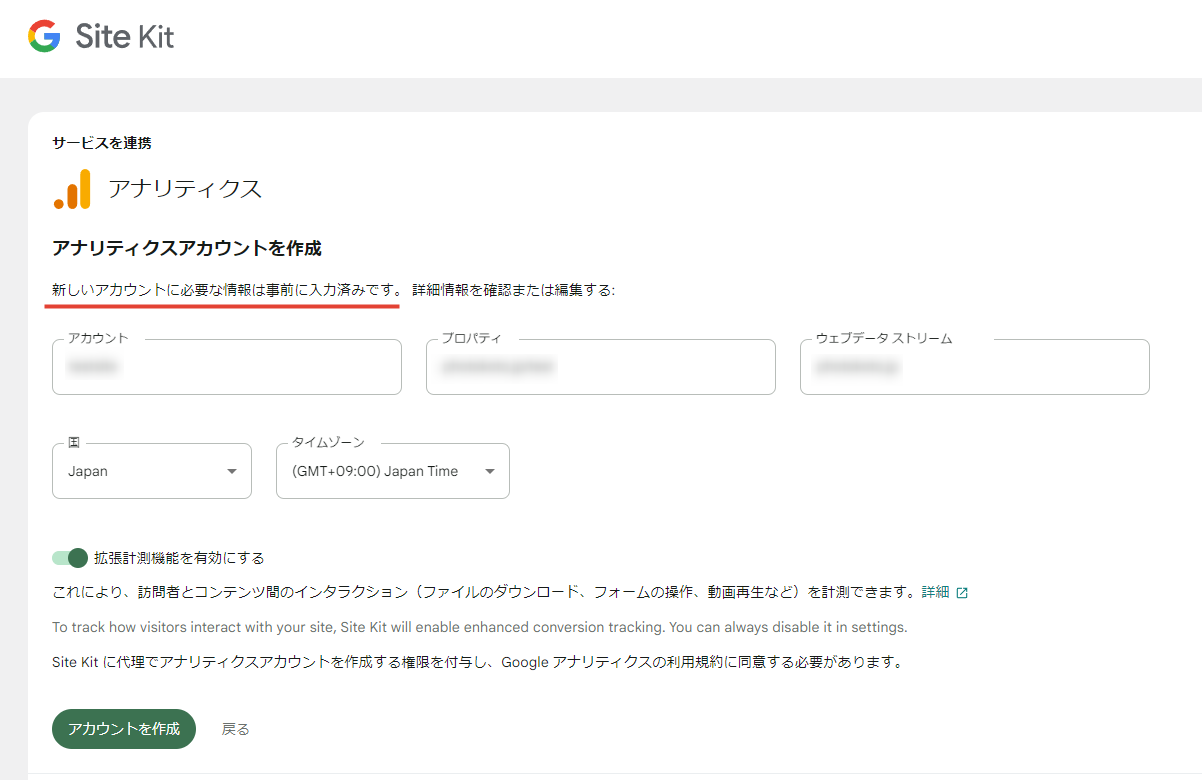
「アカウントを新規作成」を選択。


なんと、必要な情報はすべて入力済み!「アカウントを作成」をクリックします。






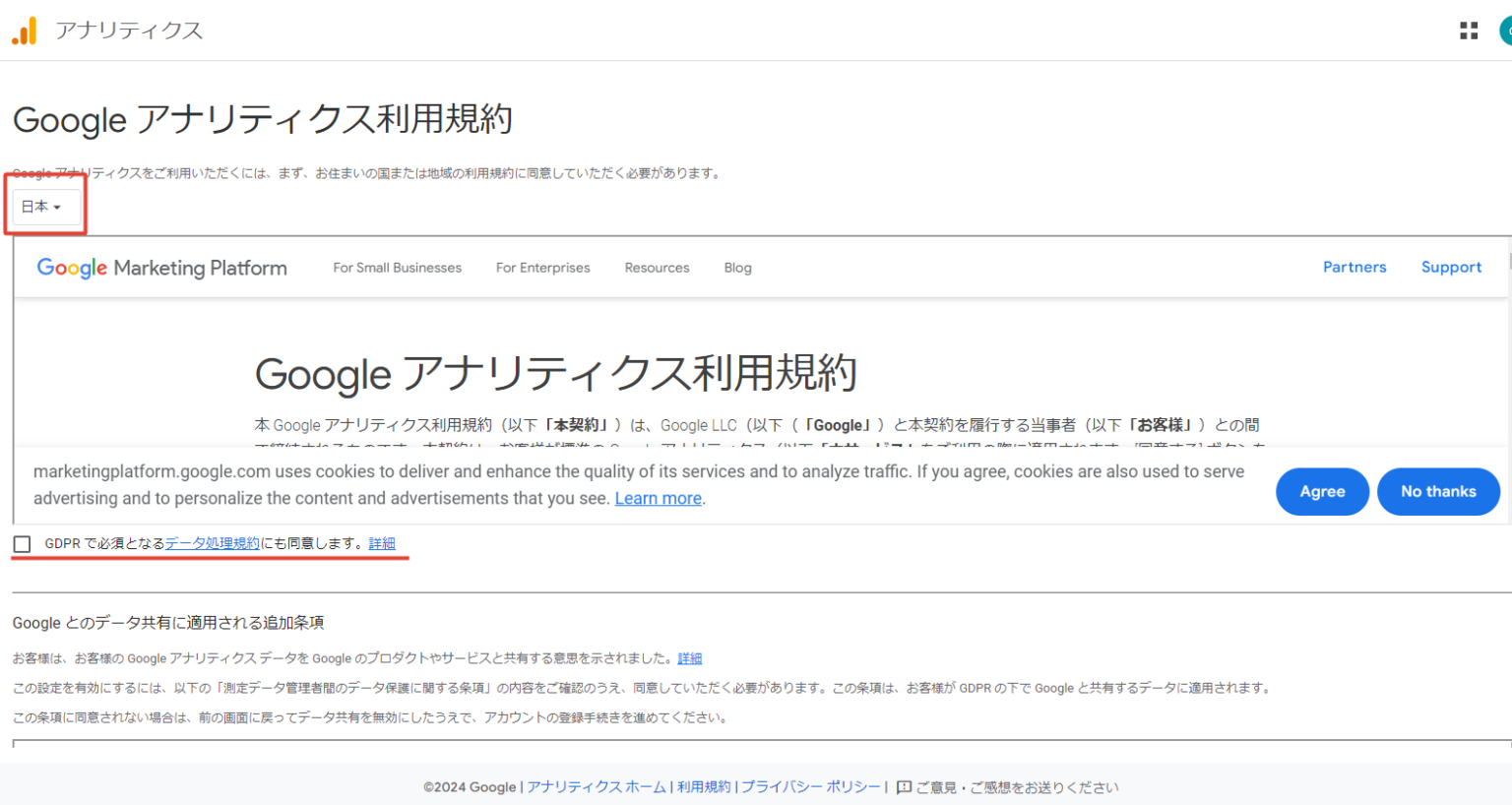
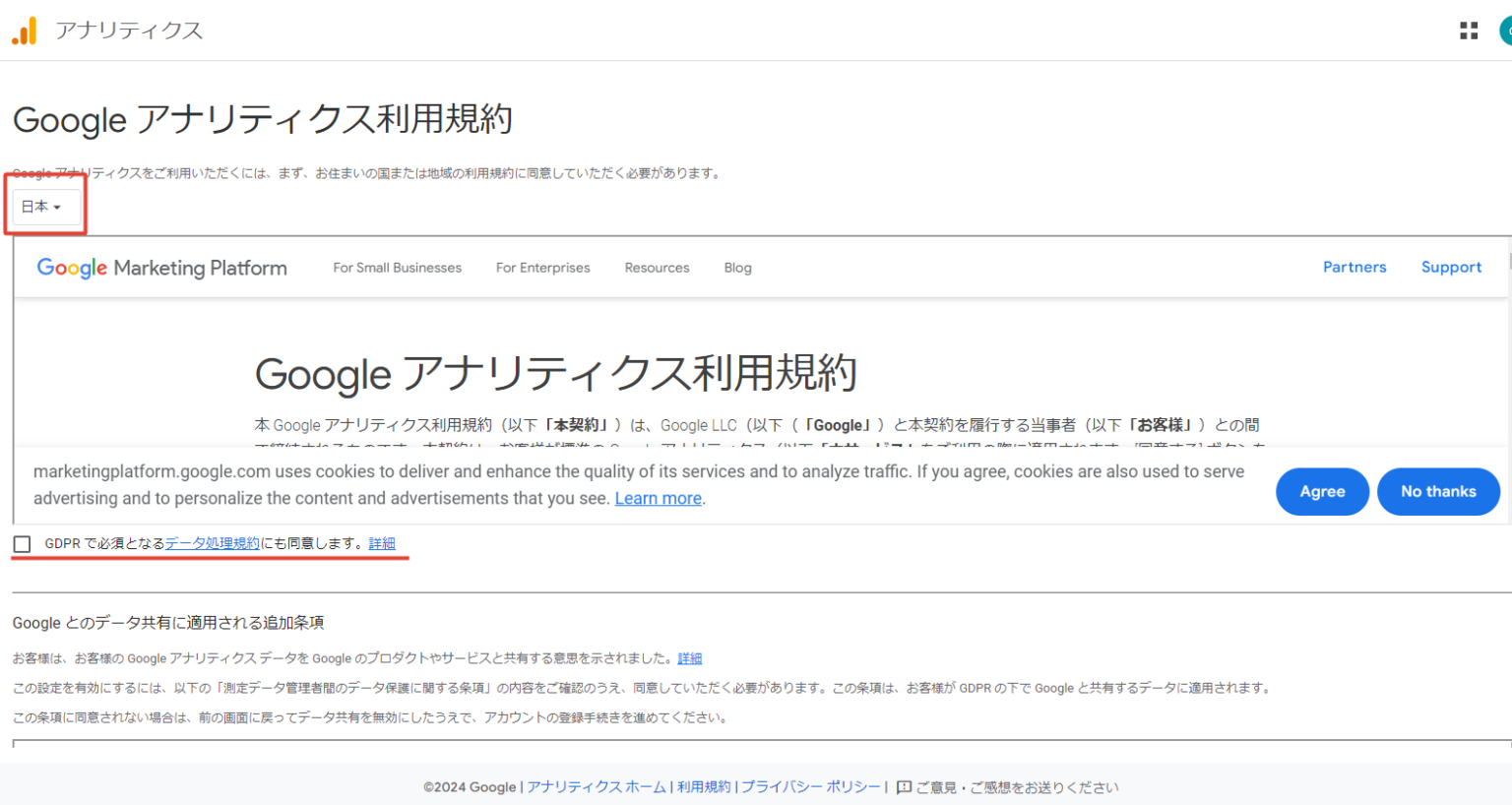
利用規約が表示されるので、プルダウンから「日本」を選択し、赤線部分にチェックをいれて「Agree」をクリック。
下にスクロールしていき、「同意する」をクリック。


Go to my Dashboardをクリックします。






最後まで進めるとこんな感じで設定完了です。


Analyticsのアカウント作成と連携もできてめちゃくちゃ便利なので、必要に応じて使ってみてくださいね。



私は今のところ、Site Kit by Googleを使ってものすごく重いという感じはしていません。
Site Kit by Googleを日本語化する方法
プラグインやWordPress本体の更新などのタイミングやなんらかの理由で、Site Kit by Googleが英語表記になってしまった場合の日本語表記の仕方について解説します。
以下のサイトから「Japanese」を探します。


「Zip」をクリック。


「google-site-kit-数字-ja.zip」というフォルダがダウンロードされます。
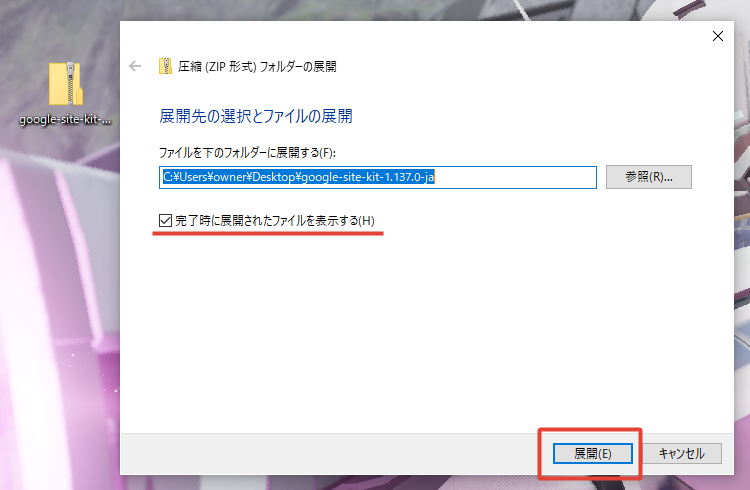
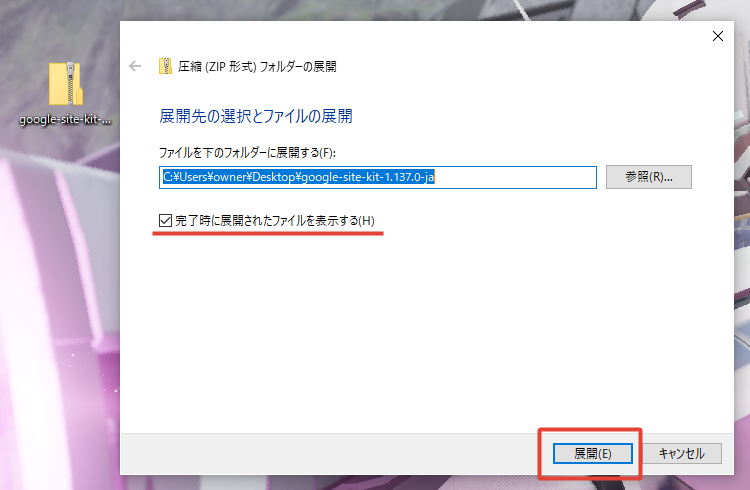
ZIPファイルを右クリックしてメニューを表示させ、「すべて展開・・・」をクリックします。




任意の場所に展開しましょう。※画像ではデスクトップを指定しています
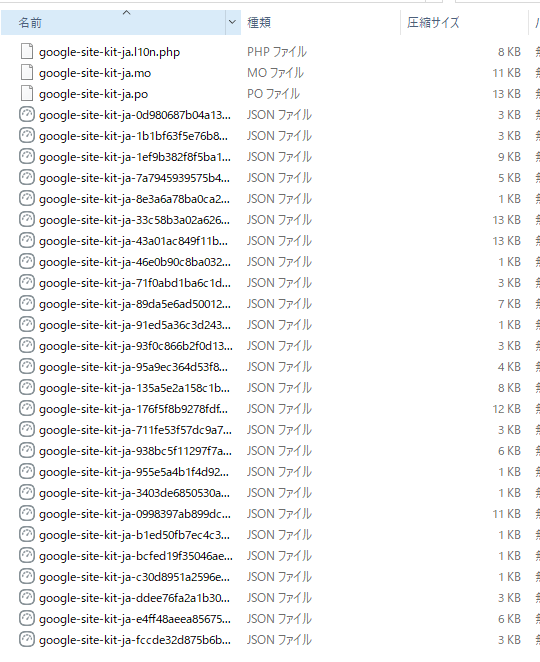
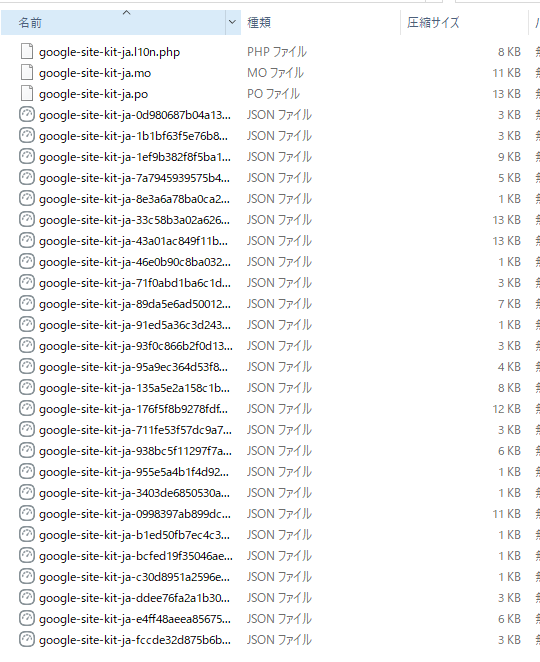
ZIPファイルを展開すると、「google-site-kit-ja.英数字」のファイルが30個程度表示されます。これを全部、サーバーにアップロードします。


エックスサーバーのサーバーパネルにログイン


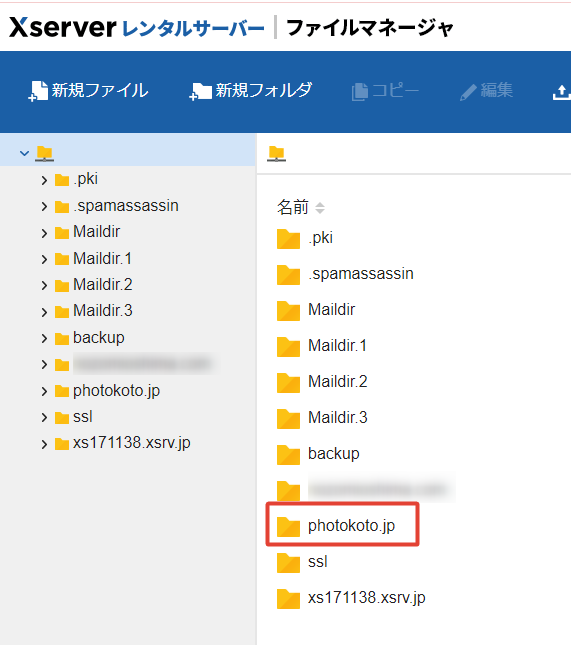
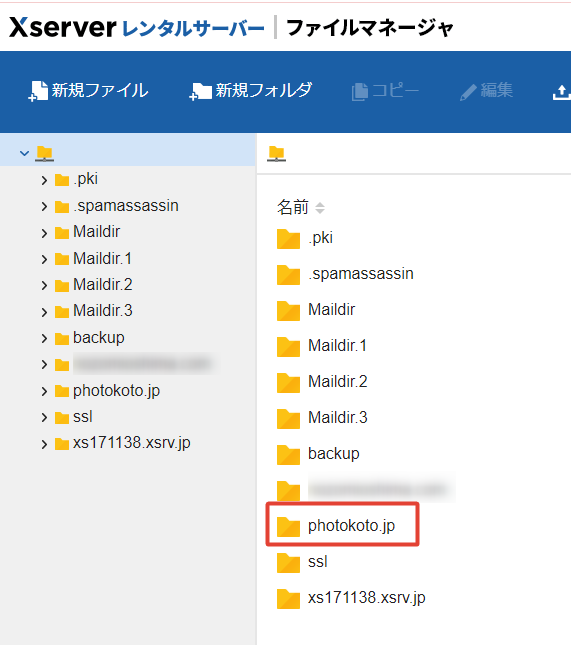
「ファイルマネージャー」>「対象ドメイン」>プルダウンで「自分のドメイン」>「設定する」をクリック。


サーバーに接続できたら、アップロード先のフォルダを以下の順に選んで開きます。
「自分のドメインのフォルダ」>「public_html」>「wp-content」>「laungage」>「Plugins」




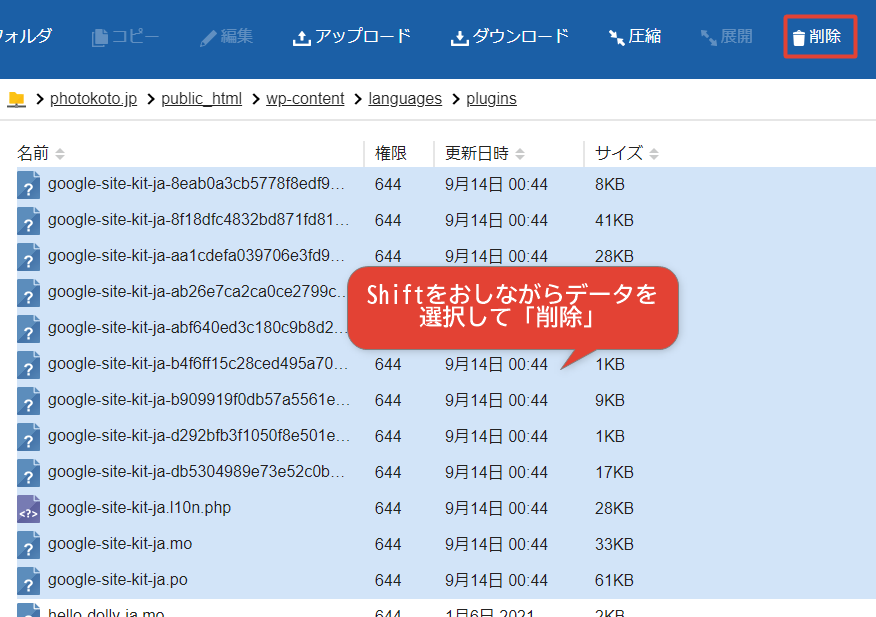
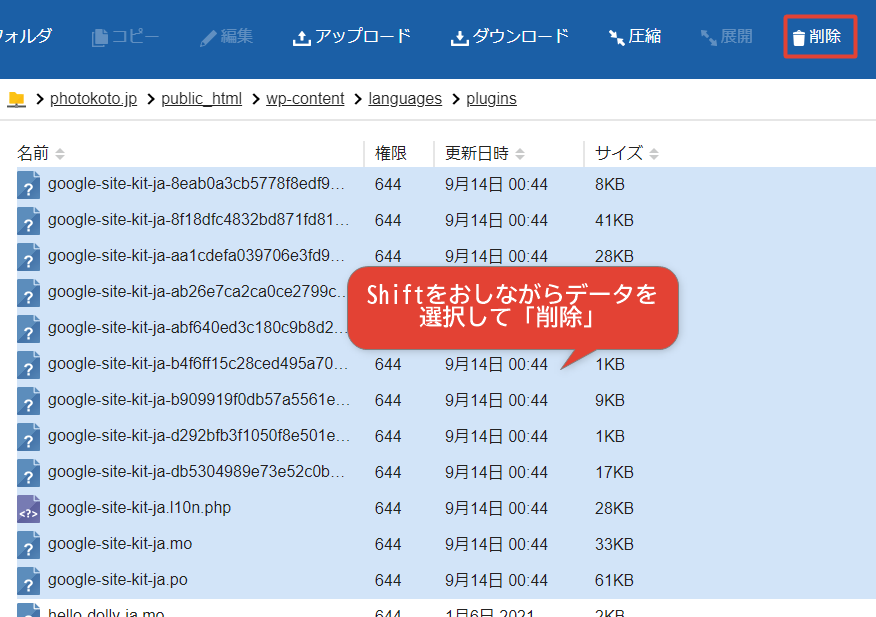
「google-site-kit-ja.英数字」ファイルを全部選択して削除します。
慎重に行いたい人は一度これらのファイルを自分のパソコンにダウンロードしておきましょう。(元ファイルのコピーを自分のパソコンにダウンロードしておく)


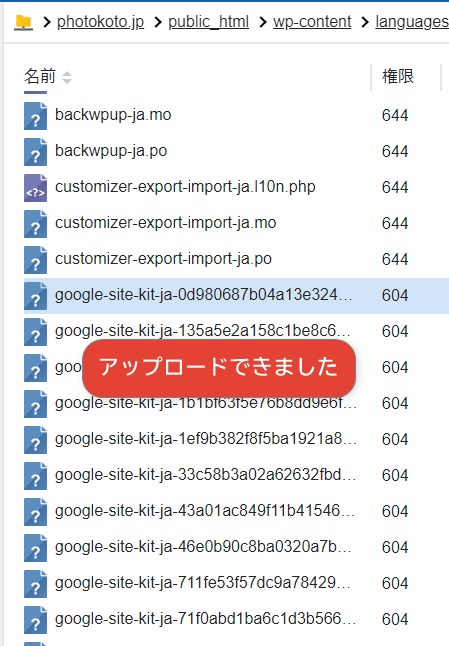
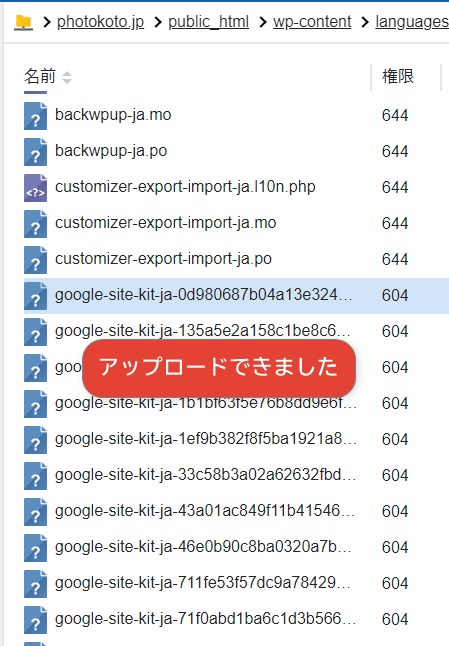
①先ほど展開したファイルをすべて選択して、②アップロードをクリック


WordPressにログインして、Site kitが日本語になっていることを確認しましょう。
残念ですが、一度日本語に直せばずっと日本語表記のまま、ということはなく、Site kitプラグインが更新する度に日本語表記がリセットされます。
ただ、日本語化しなくても使えます。いろんなファイル操作に慣れる、という意味では一度やってみておいてもよいかと思います。
サーチコンソールを設定したらまず最初にやる3つのこと
無事にサーチコンソールを設定し終わったら、次の3つはなるべく早く行うことを推奨します。
URL検査ツールでページをインデックス登録する
ブログを開設したら検索エンジンにインデックス登録される必要があります。



「新しくブログを開設したので、Google先生、みてみて!」って感じでアピールしましょう(笑)
5記事くらい書いた時点で、サーチコンソールの「url検査」という機能を使ってインデックス登録のリクエストを送ってみましょう。
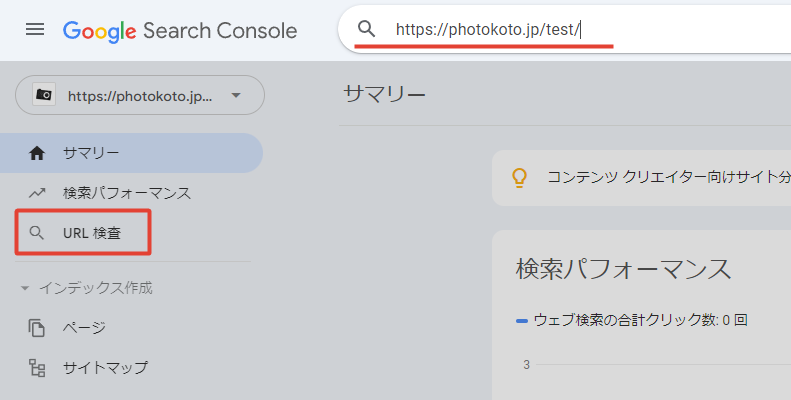
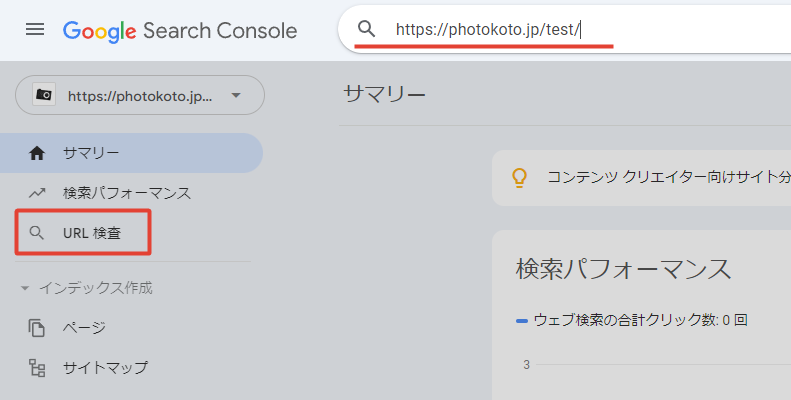
「Search Console」>「URL検査」>「ブログURL」を入力
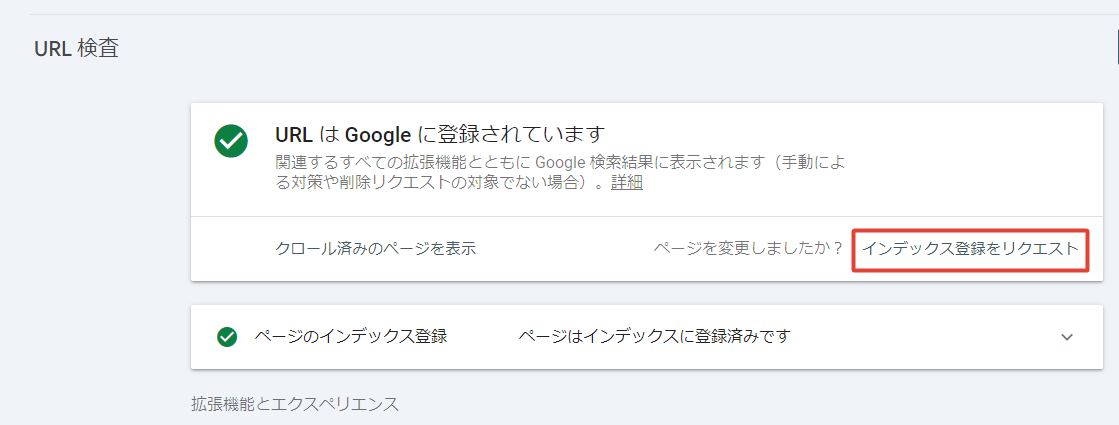
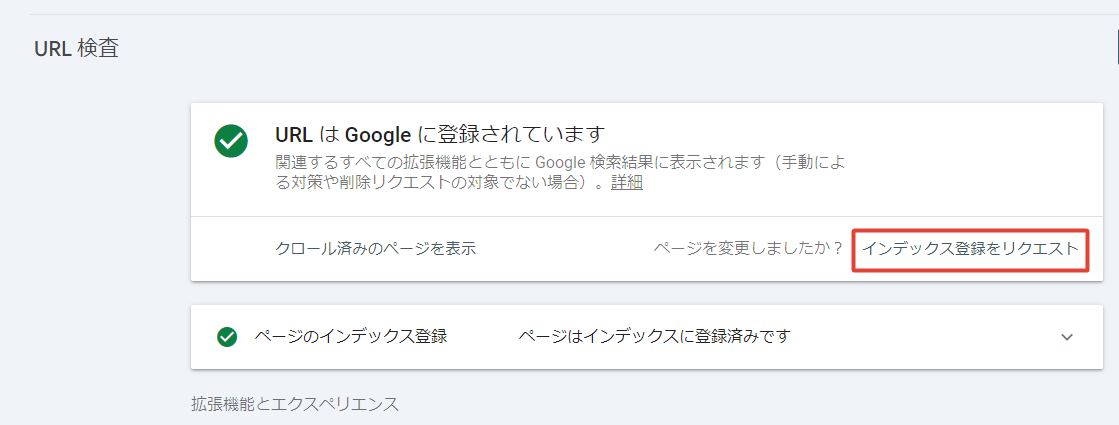
URL検査ツールに移動し、(=画面上の虫眼鏡検索バー)インデックス登録したいページのURLを検索バーに貼り付けます。




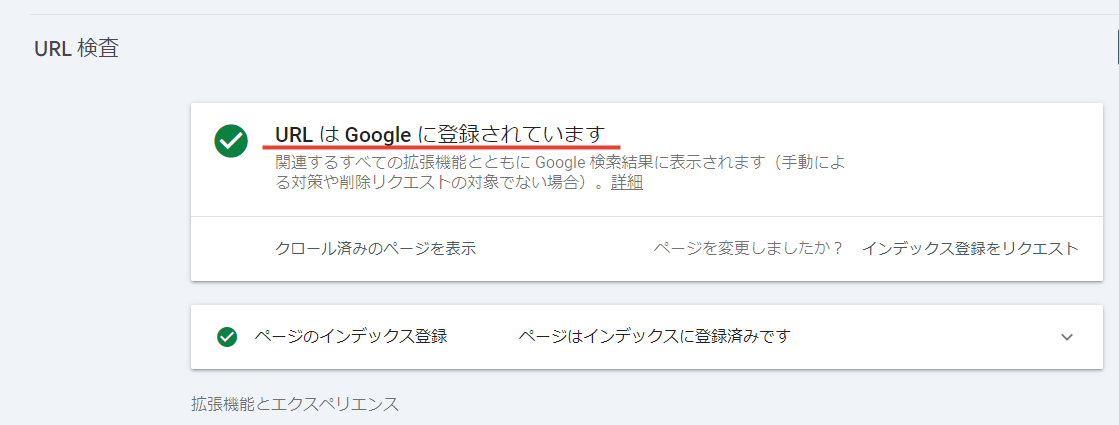
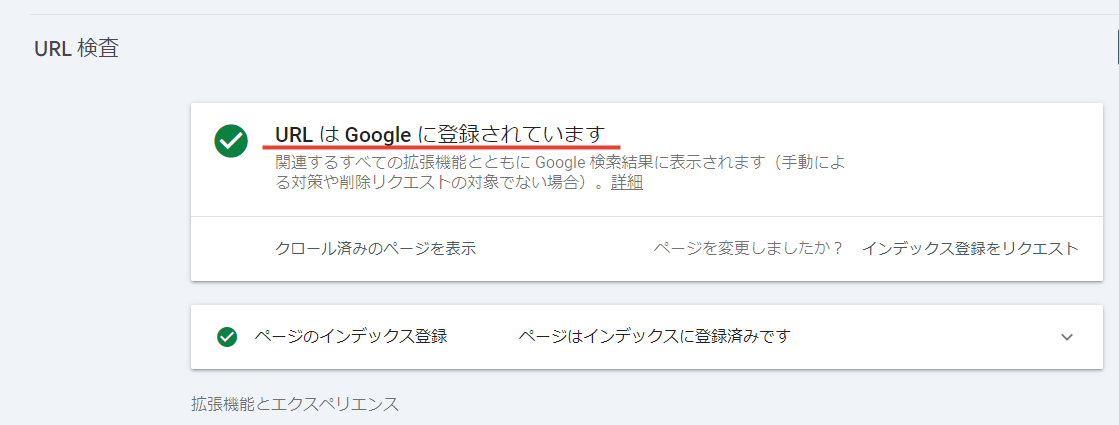
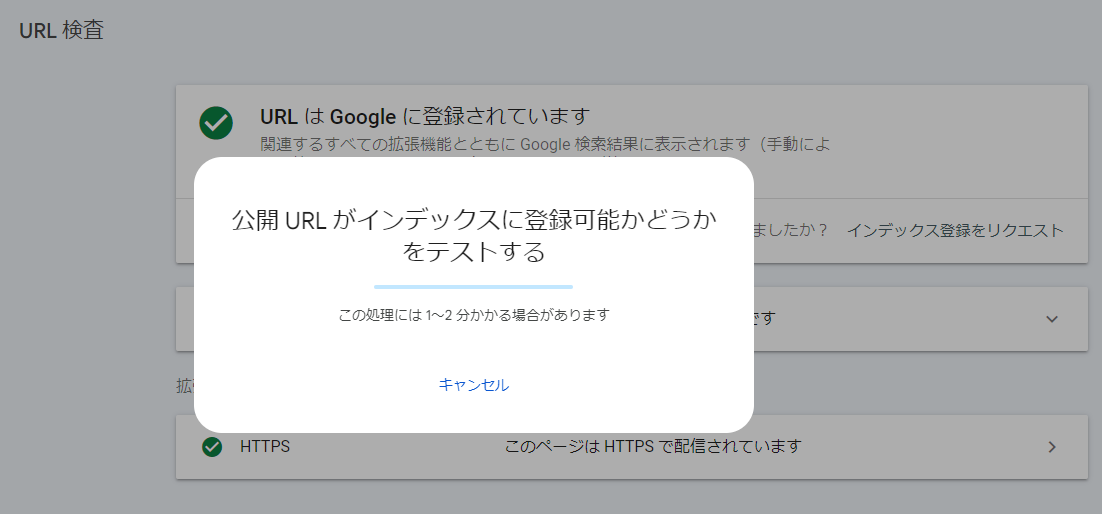
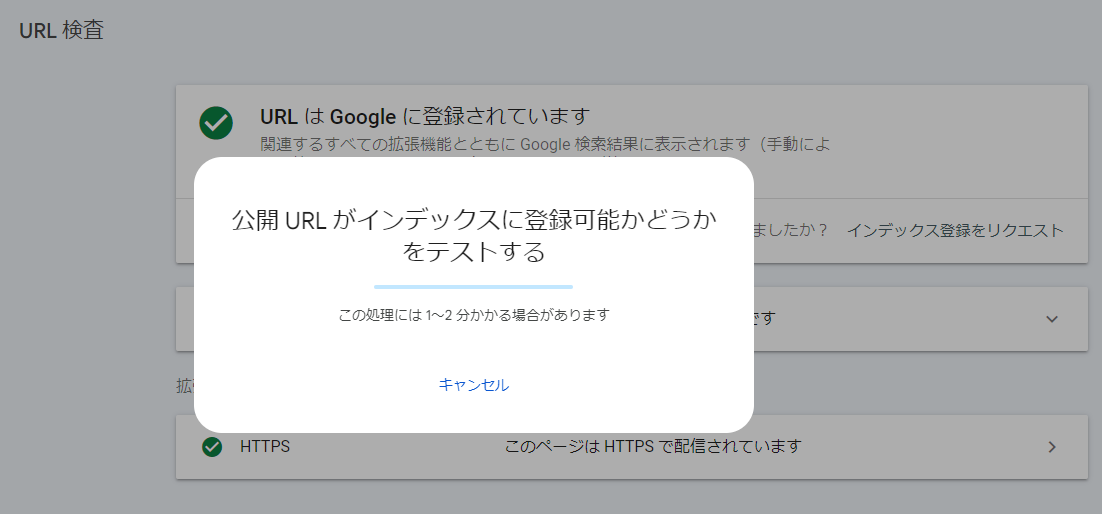
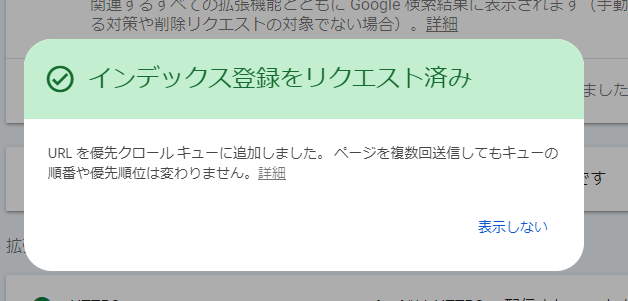
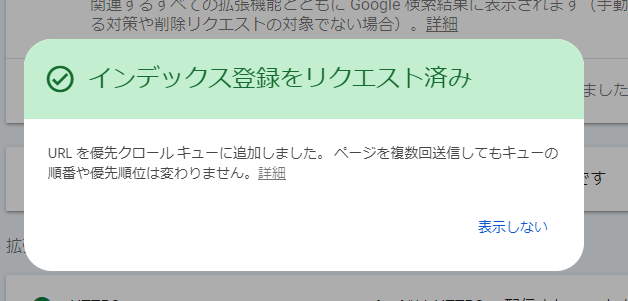
Google先生にインデックスをリクエストしましょう。「インデックス登録をリクエスト」をクリック。






この表示になればインデックス登録作業は完了です!


以下のURLを検索欄に打ち込んでみるとサイトマップがあるかどうかを確認することができます。https://yourwebsite.com/sitemap.xml
サイトマップがあると、以下のような表示になります。
XMLサイトマップをつくる
XMLサイトマップを設置し、送信することでクローラーからより早く自分のサイトを見つけてもらえるようにしましょう。
「XMLサイトマップ」とは、検索エンジンにインデックスしてもらいたいページのURLをリストアップしたファイルのことで、ユーザー向けのサイトマップとは異なります。
できたてホヤホヤのブログにxmlサイトマップが必要かと言われると、そうでもなく、というのもGoogleは検索エンジンでほとんどを検出できるとされているからです。
サイトマップが必要かどうか
サイトの各ページが適切にリンクされていれば、Google は通常、サイトのほとんどのページを検出できます。適切にリンクされているというのは、なんらかのナビゲーション(ページに配置したサイトのメニューやリンクなど)によって重要なすべてのページに移動できる状態を指します。サイトの各ページが適切にリンクされている場合でも、大規模なサイト、複雑なサイト、専門性の高いファイルのクロールを改善する手段としてサイトマップが役立ちます。
では、どういう場合にサイトマップが必要かというと、以下のようにGoogleでは明言されています。
次の場合にサイトマップが必要になることがあります。
・サイトのサイズが非常に大きい。
・サイトにどこからもリンクされていない、または適切にリンクされていないコンテンツ ページのアーカイブが大量にある。
・サイトが新しく、外部からのリンクが少ない。
・サイトに動画や画像などのリッチメディア コンテンツが多数含まれている、またはサイトが Google ニュースに表示されている。
開設したばかりのブログは、外部リンクがないので、最初にxmlサイトマップを一度登録しておくといいですね。
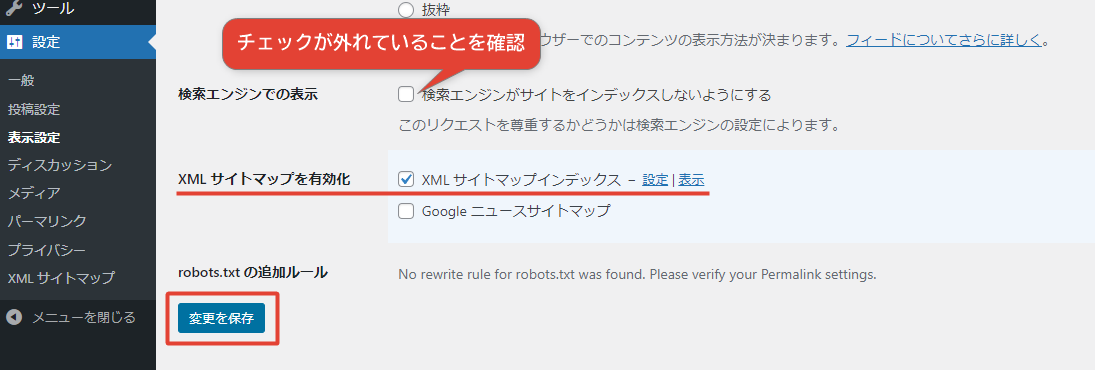
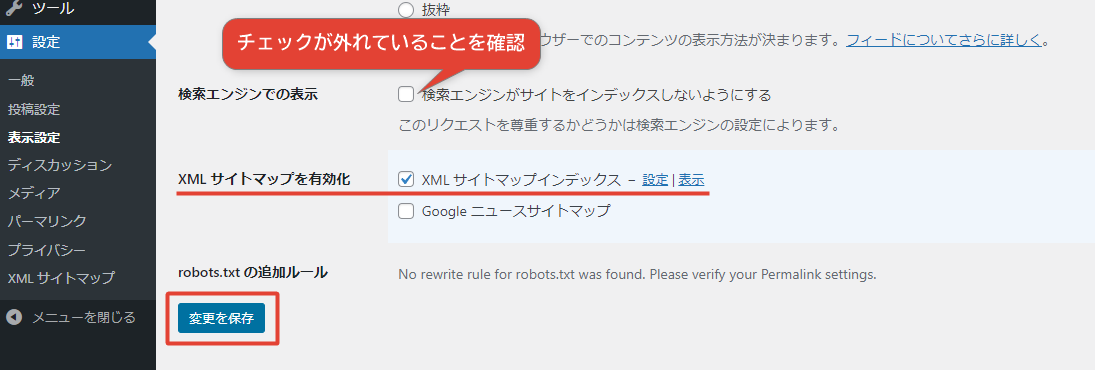
XMLサイトマップが設置されているどうか確認する(なければ設置する)
サイトマップは以下のURLで確認できます。検索バーで検索してみましょう。


サイトマップがあると、以下のように表示されます。


ただ、このサイトマップだと不十分(Google先生に伝える情報が足りない)なので、プラグインを利用して下記のようなサイトマップを作成しておきましょう。
XML Sitemap & Google Newsでサイトマップをつくる
XMLサイトマップをつくるプラグインはいろいろありますが、おすすめは「XML Sitemap & Google News」です。
使っている人も多く、日本語にも対応しているので使いやすいと思います。
プラグインをインストールする


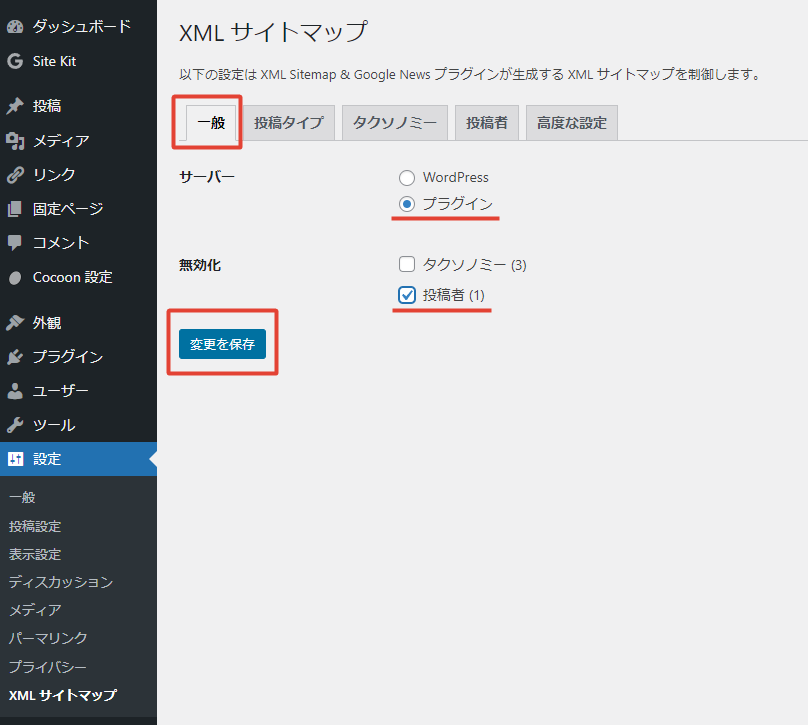
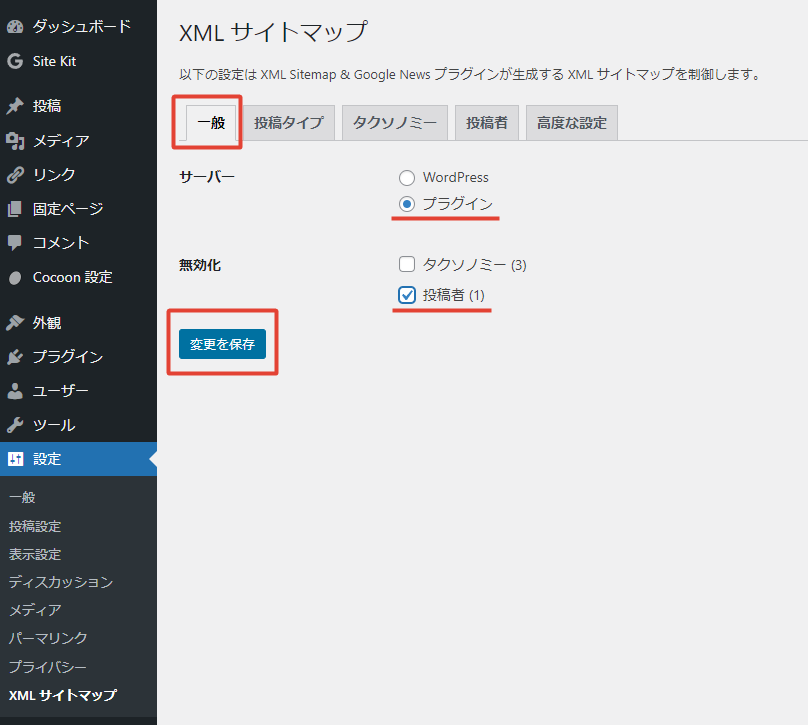
「今すぐインストール」>「有効化」>「設定」


画像のとおりに各項目を設定していきましょう。


設定後は忘れずに「変更を保存」をクリックしてくださいね。


サーバーが「WordPress」のままだと、URLが上で紹介したWordPress標準のXMLサイトマップ(wp-sitemap.xml)になります。
投稿タイプ


| 投稿の項目 | 設定方法 |
|---|---|
| 投稿を含める | チェックを入れる |
| 分割 | 月を選択 |
| 優先度 | 0.8 ⇒投稿記事は更新頻度が高いので、値を高めに設定 |
| 優先度を自動計算する | チェックを入れない |
| 新規コメント毎に最終変更日を更新する | コメント欄を開放している人はチェックを入れる |
| imageタグを付加 | アイキャッチ画像を選択 |
| 固定ページの項目 | 設定方法 |
|---|---|
| 固定ページを含める | チェックを入れる |
| 優先度 | 0,4 ⇒固定ページは頻繁に更新しないので値は低めで |
| 優先度を自動計算する | チェックを外す ⇒固定ページを優先的にクロールさせないようにする |
| 新規コメント毎に最終変更日を更新する | チェックを外す ⇒固定ページを優先的にクロールさせないようにする |
| imageタグを付加 | 添付画像 ⇒固定ページにアイキャッチ画像を設置することはあまりないため |
固定ページのプロフィールページに価値があるため、「固定ページを含める」にチェックをいれましょう
タクソノミー


| タクソノミーの項目 | 設定方法 |
|---|---|
| タクソノミーを含める | チェックを入れる |
| 優先度 | 0.8 ⇒重要なページのため |
| 優先度を自動計算する | チェックを入れない |
| サイトマップあたりの最大ターム数 | デフォルトでOK ⇒値を大きくするとサイトが重くなるため |
| Limit to these taxonomies (分類を限定する) | 空欄でOK |
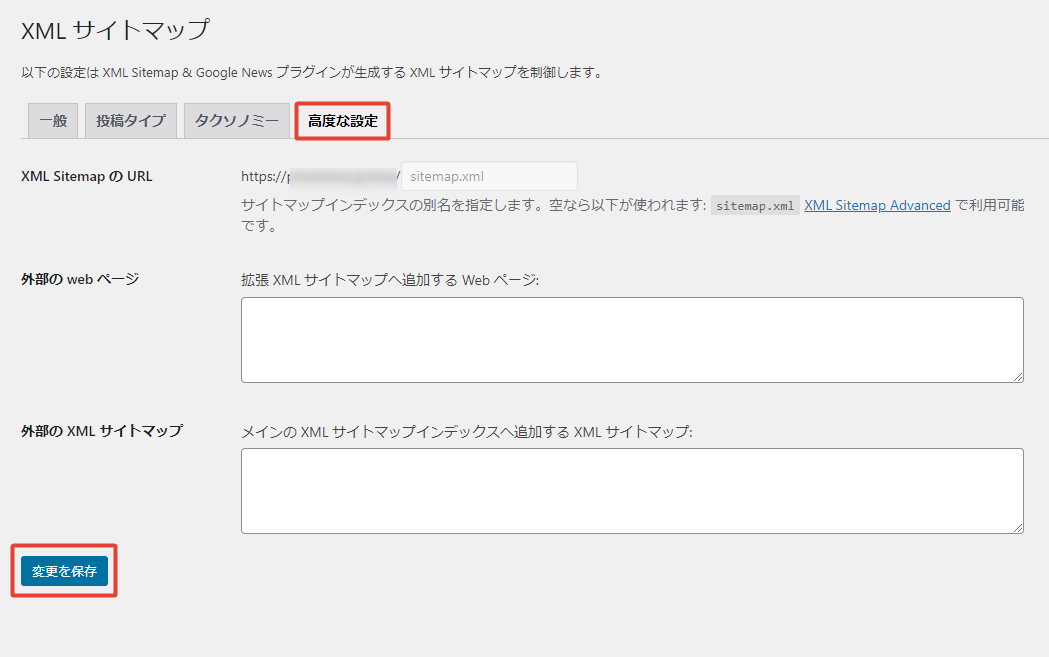
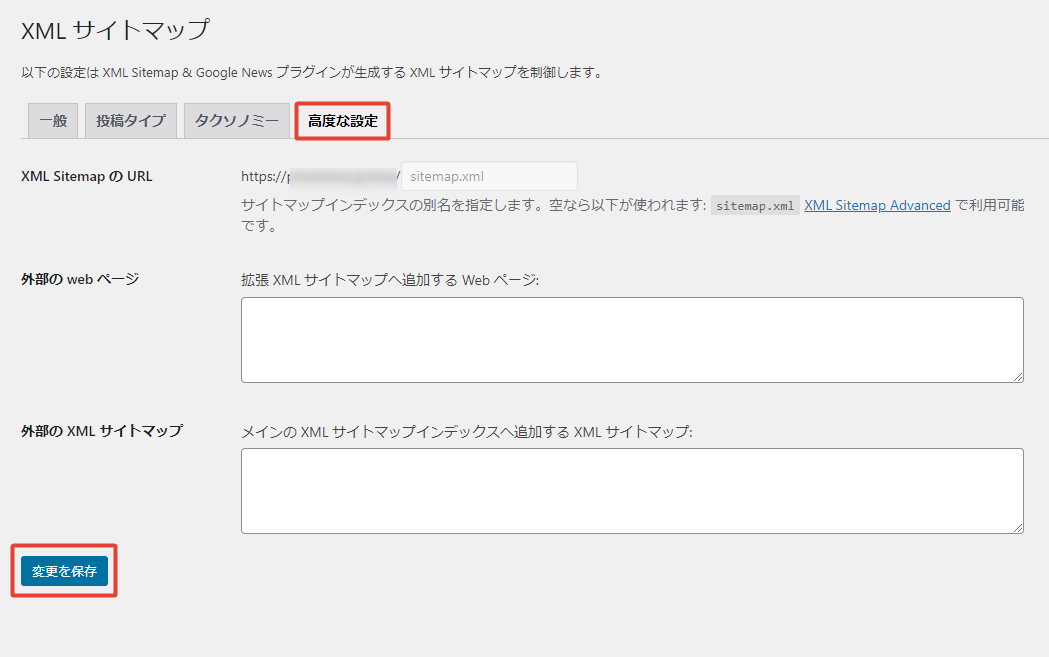
高度な設定


デフォルトのままでOKです。
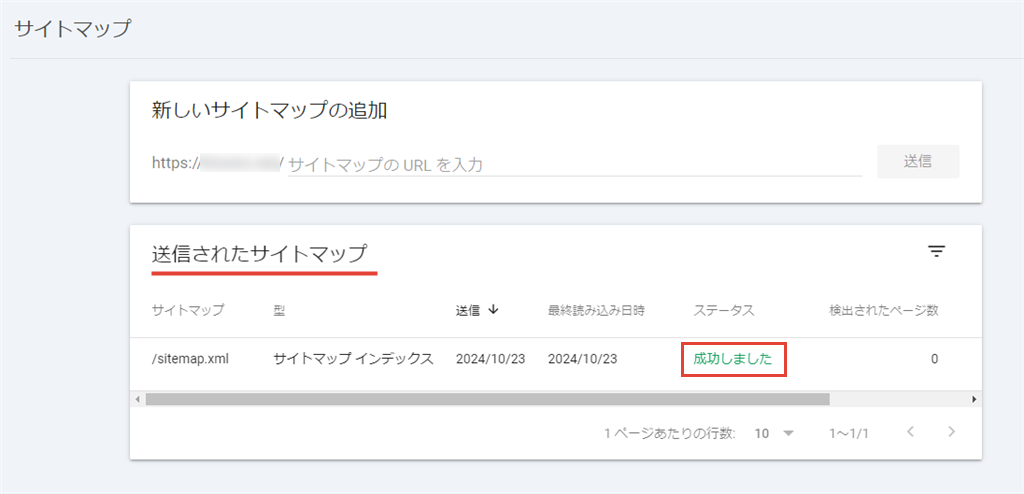
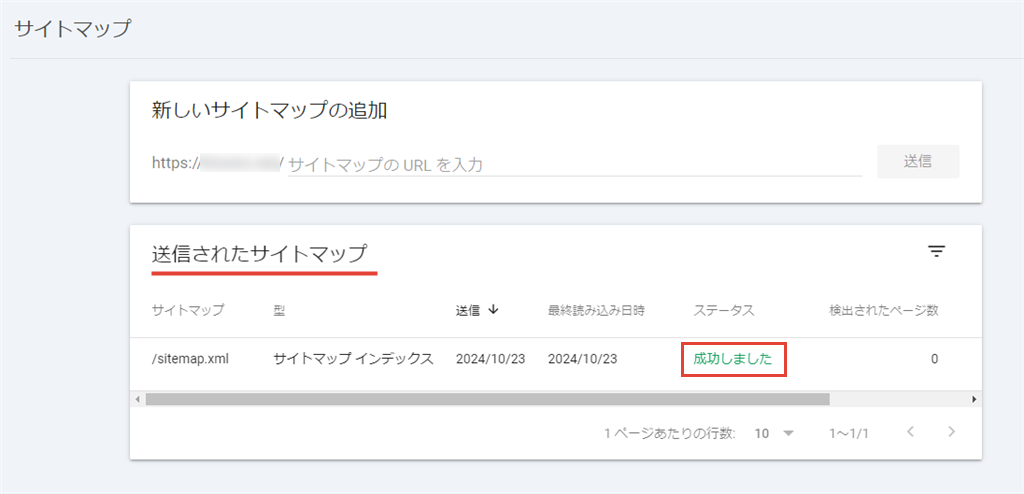
つくったサイトマップをSearch Consoleで送信する




- 【サイトマップ】をクリック
- 【新しいサイトマップの追加】>「sitemap.xml」と入力
- 【送信】をクリック
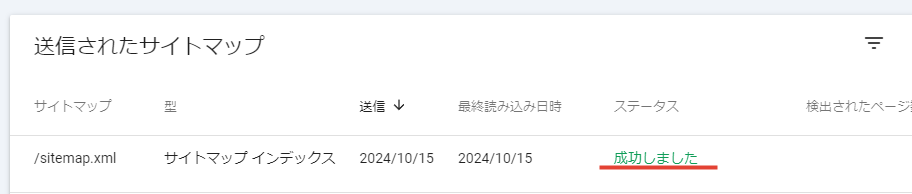
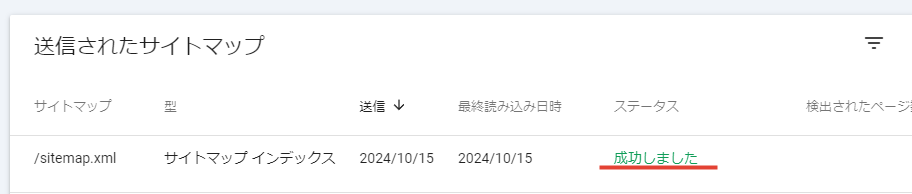
- 【送信されたサイトマップ】に「成功しました」と表示されたら、送信成功!
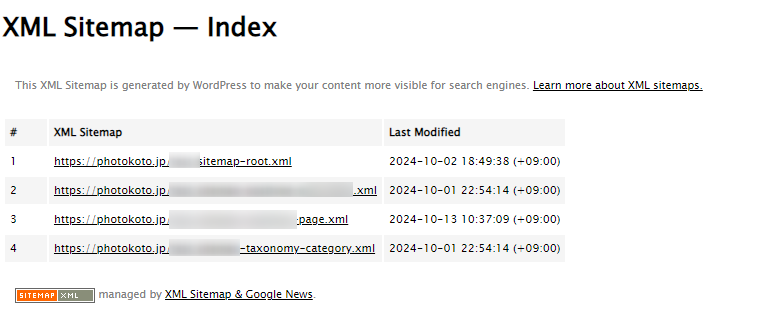
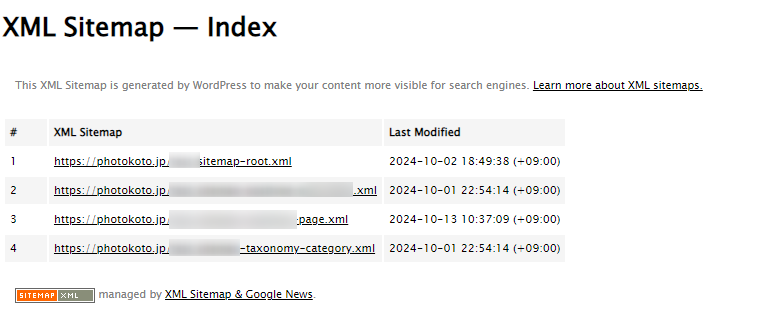
ちなみに、https://yourwebsite.com/sitemap.xmlで確認するとこんな感じのサイトマップができています。


WordPressが自動で生成してくれるサイトマップより、見やすくて記事の更新日も掲載されています。
私の場合、ブログを開設して5記事ぐらい書いたタイミングでこの設定をしました。
まとめ
Google Search Consoleの設定は、初めて行うと少し手間に感じるかもしれませんが、サイトの検索パフォーマンスやインデックス状況を把握するためには必須のツールです。
サイトの所有権を確認し、サイトマップを送信しておけば、Googleがあなたのサイトを正しく認識し、効果的なSEO施策を行う基盤が整います。
設定が完了したら、定期的にサーチコンソールのデータを確認し、エラーや検索パフォーマンスをチェックして、ブログ運営を強化していきましょう!







-1200-x-630-px-1-300x158.png)

